A | پیش گفتار
پیش از مطالعه متن و مشاهده ی تصاویر، بدانید که افزونه ویرایشگر Gutenberg یا گوتنبرگ، قرار است در آینده به هسته ی اصلی وردپرس اضافه شود.
پس ذهن خودتان را فراتر از یک افزونه برده و با دقت بیشتری مطلب را دنبال کنید.
البته به این مورد توجه داشته باشید، افزونه ی گوتنبرگ که یک ویرایشگر حرفه ای و متفاوت است، خالی از اشکال نبوده و دارای ضعف هایی است که مسلما برای اضافه شدن به هسته ی وردپرس، دستخوشِ تغییرات چشمگیری خواهد شد.
همانطور که سایر شرکت های توسعه دهنده، معمولا نسخه ی بتای محصول خود را ابتدا وارد بازار میکنند و پس از دریافت بازخورد و نظرات کاربران، نسخه ی اصلی را منتشر میکنند، سازنده ی این افزونه نیز از این امر مستثنی نبوده و همین روند را پیش گرفته است.
با این تفاوت که، این ابزار در آینده صرفا یک افزونه نخواهد بود و به هسته ی اصلی وردپرس اضافه خواهد شد.
حالا به سراغ نحوه ی نصب و امکانات این افزونه رفته و به آن میپردازیم.
B | افزونه ویرایشگر Gutenberg یا گوتنبرگ چیست؟
گوتنبرگ یک افزونه ی ویرایشگر برای وردپرس است، که تغییرات بزرگی ایجاد میکند. بطوری که شما در هنگام ارسال پست، راحتی و جذابیت آنرا لمس خواهید کرد.
البته ممکن است برای برخی افراد سخت باشد که از حالت ویرایشگر فعلی وردپرس، به حالت جدید (Gutenberg) که موضوع بحث ما نیز هست، منتقل شوند.
اما اصلا جای نگرانی وجود ندارد، چون حس خوب کار با گوتنبرگ، حس تلخ تغییرات را برای این افراد کمرنگ و به مرور از بین میبرد.
جالب ترین تغییراتی که افزونه ویرایشگر گوتنبرگ برای ما ایجاد میکند، بلوک بندی های داخل یک مطلب هستند.
بطوری که هر پاراگراف، تیتر، نقل قول، تصویر، گالری، صوت، لیست و…، بصورت بلوک های مجزا قابلیت ویرایش و مدیریت دارند.
B-1 | نحوه ی نصب افزونه GutenBerg
C | نحوه ی کار با افزونه گوتنبرگ
C-1 | منو و نوار اصلی مطلب
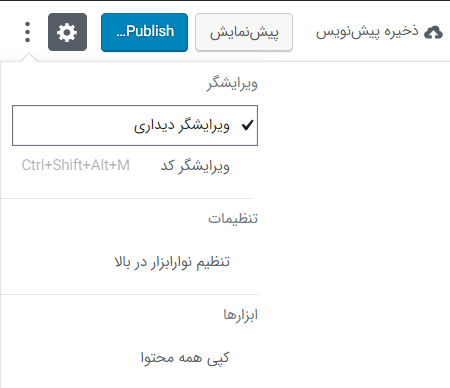
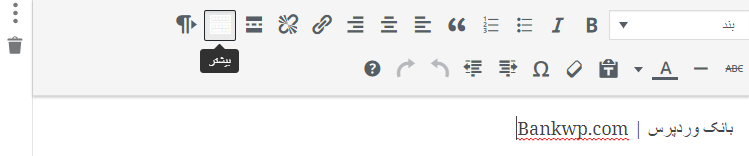
در سمت چپ و بالای پنل وردپرس، یک نوار وجود دارد که با زدن دکمه ی سه نقطه، منوی اصلی مطلب باز میشود.
ویرایشگر دیداری، ظاهر مطلب را به ما نشان میدهد همچون تصاویر، بلوک ها و… .
ویرایشگر کد، همانطور که از نامش پیداست، کد HTML تمام مطلب را به ما نمایش میدهد، که میتوانیم بصورت کلی آنرا را ویرایش کنیم.
با زدن تنظیم نوار ابزار در بالا، نوار تنظیمات مختص هر بلوک، به بالای صفحه منتقل میشود.
با زدن کپی همه محتوا، کد HTML مطلب کپی میشود.
در کنار دکمه ی منو در نوار بالا، دکمه ی تنظیمات نیز وجود دارد که با زدن آن، تنظیمات پنهان / نهان میشود.
با زدن دکمه ی پیش نمایش، بدون انتشار مطلب، آنرا میتوانید در قالب سایت مشاهده کنید.
با زدن دکمه ی ذخیره پیش نویس، میتوانید مطلب را بدون انتشار ذخیره کنید.
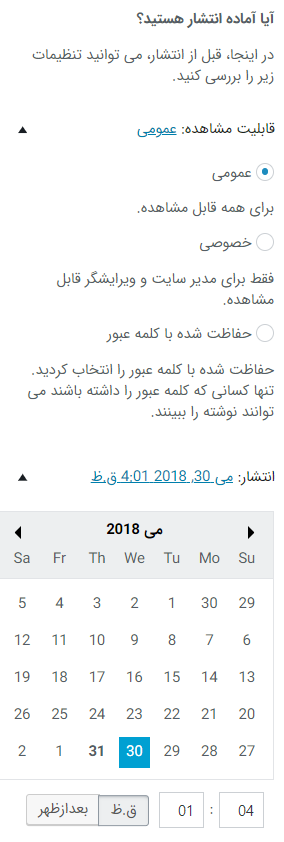
دکمه ی کنار منو یعنی Publish، برای انتشار مطلب بوده و با فشردن آن گزینه ی انتشار به نمایش در می آید، که در زیر آن تنظیمات ارسال مطلب را به ما نمایش میدهد.
در قسمت قابلیت مشاهده مواردی همچون عمومی / خصوصی / محافظت شده با کلمه عبور را میتوانید انتخاب کنید.
در قسمت انتشار نیز تاریخ و ساعت ارسال مطلب را میتوانید تعیین کنید. (ساعت در پایین تقویم است.)
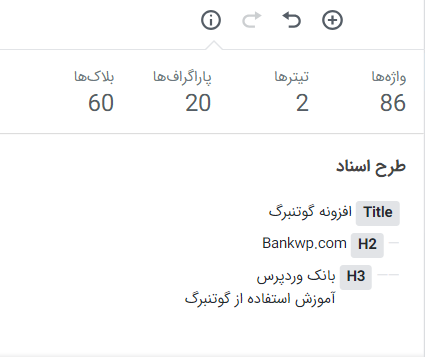
C-2 | مشاهده ی اطلاعات مطلب
در نوار بالای پنل وردپرس سمت راست، با زدن دکمه ی سمت چپ ( ¡ ) که شبیه به علامت تعجب برعکس است، میتوانید اطلاعات خاصی را از مطلب مشاهده کنید، که بسیار کاربردی است.
در این قسمت شما عنوان مطلب، تعداد تیترهای بکار رفته، بلوک ها، واژه ها و پاراگراف ها را بصورت جداگانه مشاهده میکنید.
همچنین با دکمه فِلِش عقب، میتوانید تغییرات را به حالت قبل برگردانید، و یا با دکمه ی فِلِشجلو، تغییرات حذف شده را مجدد اضافه کنید.
همچنین با دکمه ی پلاس (+) میتوانید بلوک های جدیدی ایجاد کنید.
C-3 | ویرایش پست ها بدون گوتنبرگ (ویرایشگر اصلی وردپرس)
در صورتی که میخواهید مطالب قبلی خود را با گوتنبرگ ویرایش کنید، در حالت عادی ویرایش مطلب را باز کنید.
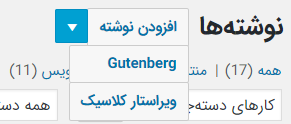
اما اگر میخواهید مطالب خود را با ویرایشگر اصلی وردپرس ویرایش کنید، بایستی مطابق تصویر، روی ویراستار کلاسیک کلیک کنید.
C-4 | شروع به ارسال پست با گوتنبرگ
در حالت پیشفرض، گوتنبرگ ویرایشگر مطالب شماست. پس کافیست بر روی افزودن نوشته در پنل وردپرس کلیک کرده و مطلب خود را بنویسید.
اما اگر قصد دارید مطلب جدید خود را با ویرایشگر اصلی وردپرس ارسال کنید، به قسمت همه ی نوشته ها رفته و روی علامت دانگل داون (جهت پایین) کلیک کرده، و ویراستار کلاسیک (ویرایشگر اصلی وردپرس) را انتخاب کنید.
C-5 | تبدیل مطالب قبلی به حالت بلوک
شاید دلتان بخواهد مطالب قبلی تان را که بدون گوتنبرگ ارسال کرده اید، به صورت بلوک یا بلاک تقسیم بندی کنید.
برای این کار چند مرحله ی ساده بایستی طی کنید:
- ابتدا وارد ویرایش مطلب مورد نظرتان شوید.
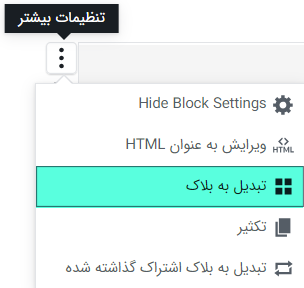
- کل مطلب بصورت یک بلوک نمایش داده میشود، بنابراین منوی بلوک را در سمت چپ توسط علامت سه نقطه باز کنید.
- روی تبدیل به بلاک کلیک کنید. / تمام شد.
حالا میتوانید مطلب خود را بروزرسانی کنید.
C-6 | نحوه ی ایجاد بلوک
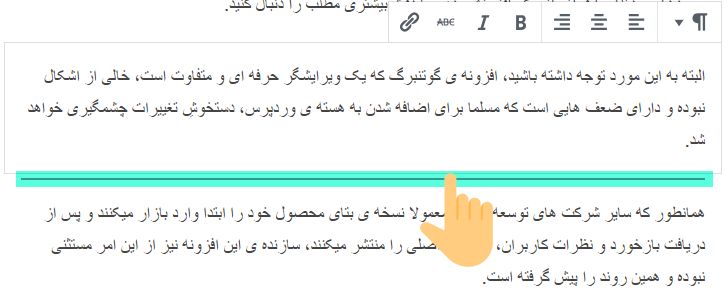
برای ایجاد بلوک، حتما نباید از بالای صفحه دکمه ی پلاس را بزنید.
کافی ست موس خود را زیر هر بلوک ببرید، هنگامی که خط سیاه ظاهر شد، روی آن کلیک کنید تا بلوک ایجاد شود.
برای انتخاب نوع بلوک (تیتر، تصویر، صوت، پاراگراف و…) نیز میتوانید با زدن دکمه ی پلاس سمت راست بلوک، این کار را انجام دهید.
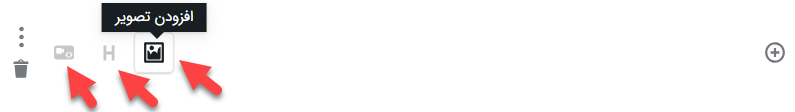
این امکان وجود دارد که شما بین دو بلوک از پیش ساخته شده مطابق تصویر زیر، بلوک جدید ایجاد کنید.
و یک راه دیگر برای انتخاب نوع بلوک وجود دارد، که پس از کلیک کردن روی خط سیاه، در سمت چپ بلوک ایجاد شده دکمه هایی وجود دارد که با کلیک روی آنها، بلوک مربوطه ایجاد میشود.
C-7 | تبدیل بلاک ها به یکدیگر
در صورتی که یک بلاک ایجاد کرده و متن و تصویر و… آنرا نیز اضافه کردید، این امکان برای شما فراهم شده است تا نوع بلاک را با دو کلیک تغییر دهید.
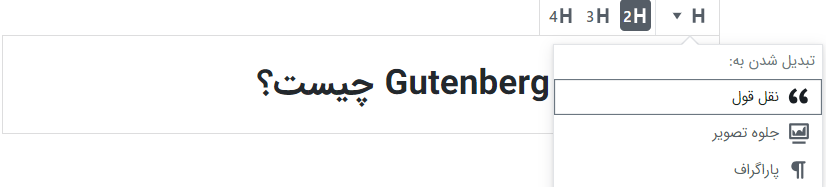
در نوار بالای بلوک، بر روی دکمه ی سمت راست (اولین دکمه) کلیک کنید. در اینجا به شما خواهد گفت که این بلوک به چه بلوک هایی قابل تبدیل است.
تنها با انتخاب آنها، بلوک شما تبدیل خواهد شد.
C-8 | نوشتن Css برای بلوک ها
احتمالا بخواهید به برخی بلوک ها و یا به تمام آنها، استایل خاصی بدهید تا مطلب شما زیباتر به نظر رسد.
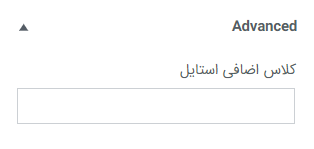
برای نوشتن CSS بصورت جداگانه برای هر بلوک، روی بلوک مورد نظر کلیک کرده و به تنظیمات سمت چپ پنل وردپرس بروید، و قسمت Advanced را باز کرده و کدهای خود را در فیلد کلاس اضافی استایل قرار دهید.
C-9 | منو تنظیمات بلوک ها
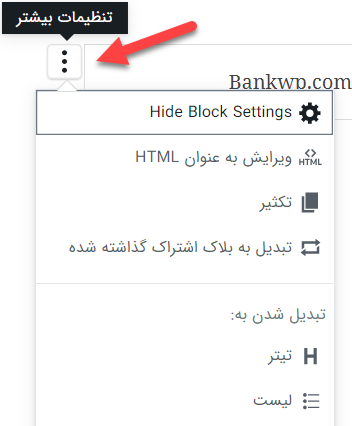
با زدن سه نقطه ی سمت چپ هر بلوکی، میتوانید به منوی تنظیمات دسترسی پیدا کنید.
با زدن گزینه ی Hide Block Settings، تنظیمات سمت چپ پنل وردپرس پنهان میشود تا شما فضای بیشتری برای ویرایش مطلب خود داشته باشید.
برای نمایش مجدد تنظیمات این بار بر روی Show Block Settings کلیک کنید.
با زدن گزینه ی ویرایش به عنوان HTML، به کدهای HTML هر بلوک بصورت جداگانه دسترسی پیدا کرده و میتوانید آنها را ویرایش کنید.
این کار برای کسانی که در هنگام پیدا کردن کد مربوط به هر قسمت، در ویرایشگر اصلی وردپرس مشکل دارند، میتواند بسیار مفید باشد.
با زدن گزینه ی تکثیر، از بلوک مربوطه یک کپی گرفته میشود و در زیر همان بلوک قرار میگیرد.
گزینه ی تبدیل به بلاک اشتراک گذاشته شده بسیار میتواند کاربردی و مفید باشد.
شاید شما یک بلوکی را آماده کرده و CSS های متعددی را بر روی آن نوشته باشید. اگر بخواهید در سایر مطالب تان از این بلوک استفاده کنید، لازم به کپی کردن آن نیست، بلکه با زدن این گزینه، این بلوک در تب به اشتراک گذاشته شده در قسمت اضافه کردن بلوک در دسترس قرار خواهد گرفت تا در هر زمان که بخواهید، بلوک مربوطه را تنها با یک کلیک همانند سایر بلوک ها، اضافه کنید.
در قسمت تبدیل شدن به، شما روی هر کدام از گزینه ها کلیک کنید، بلوک مربوطه به همان تبدیل خواهد شد. همانند اینکه یک بلوک پاراگراف را تنها با دو کلیک به بلوک تیتر تبدیل کنید. (در این مثالی که زده شد، به ازای هر خط یک تیتر H2 تولید میشود.)
C-10 | جابجایی بلوک ها
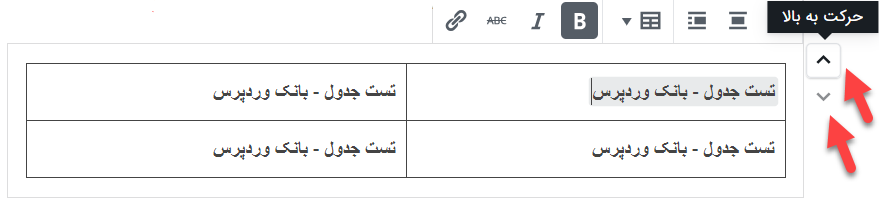
همانطور که در تصویرِ عنوانِ قبل مشاهده کردید، در کنار هر بلوک دو علامت جهت بالا و جهت پایین وجود دارد (حرکت به بالا / حرکت به پایین).
با زدن این دکمه ها، جایگاه بلوک ها را میتوانید به بلوک پایین یا بالاتر جابجا کنید.
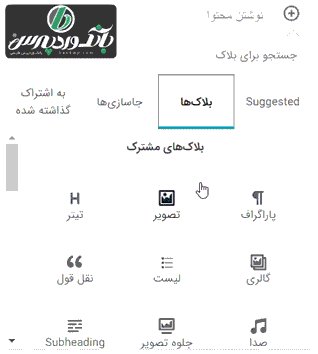
D | معرفی بلوک های افزونه گوتنبرگ
D-1 | بلوک پاراگراف (Paragraph Block)
این بلوک نیازی به اضافه کردن ندارد. بدلیل اینکه در کنار علامت پلاس +، فیلدی برای نوشتن متن وجود دارد که بصورت پیشفرض بر روی پاراگراف تنظیم شده است.
با این حال امکان اضافه کردن از طریق فشردن دکمه ی پلاس و انتخاب بلوک پاراگراف وجود دارد.
همچنین هنگامی که در حال نوشتن پاراگراف هستید، اگر قصد دارید بلوک جدید ایجاد کنید، ابتدا Enter را بزنید سپس اقدام به ساخت بلوک کنید.
اگر در یک پاراگراف بخواهید چندین خط بنویسید، برای رفتن به خط بعدی بایستی از دکمه ی ترکیبی Shift + Enter استفاده کنید.
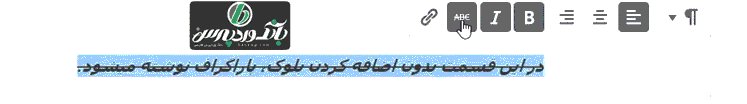
از طریق نوار بالای تیتر، میتوانید ویژگی های پاراگراف خود را اعم از چینش، بولد کردن، کج کردن، خط دار کردن، لینک دار کردن و… تغییر دهید.
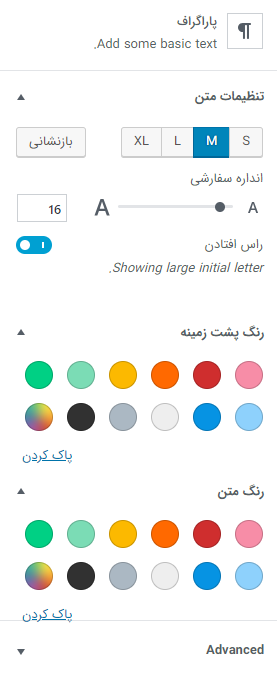
همچنین به هنگام ویرایش متن پاراگراف، در سمت چپ پنل وردپرس خود، تنظیماتی را مطابق تصویر زیر مشاهده میکنید که توسط شما قابل تغییر هستند.
در قسمت تنظیمات متن، میتوانید سایز متن خود را یا بصورت انتخابی (XL / L / M / S) و یا بصورت عددی در قسمت اندازه سفارشی مشخص کنید.
اگر راس افتادن را فعال کنید، میتوانید مشاهده کنید که حرف اول نوشته ی شما به حالت بزرگتر و جدا از متن به نمایش گذاشته میشود، که میتواند نوشته ی شما را جذاب تر کند. این مورد کاملا سلیقه ای است.
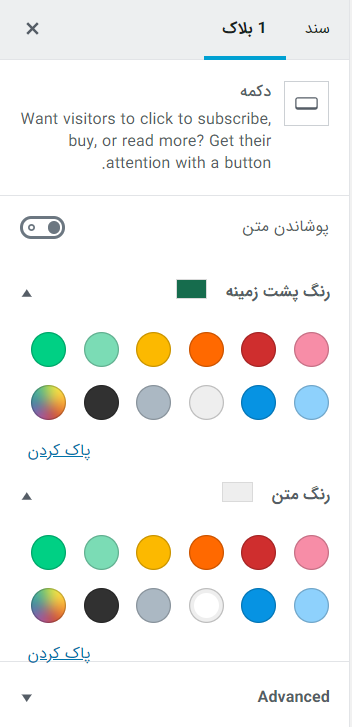
در قسمت رنگ پشت زمینه و رنگ متن نیز، میتوانید رنگ های موجود و یا رنگ های دلخواه را با انتخاب آیکون رنگین کمانی، اعمال کنید.
D-2 | بلوک تیتر (SubHeading H1 – H6 Block)
همانطور که میدانید وجود تیترهای H1 تا H6 هر کدام به نسبت خود، دارای اهمیت هایی میباشند. برای اضافه کردن آن دکمه ی پلاس + را زده و تیتر را انتخاب کنید.
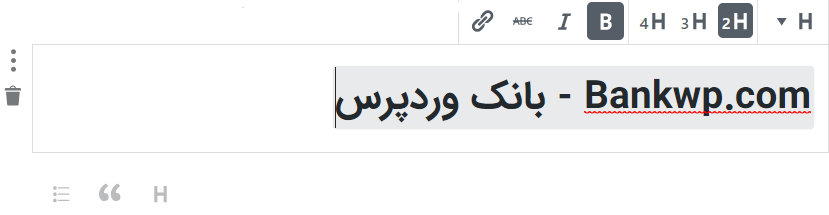
از طریق نوار بالای آن، میتوانید شماره بند را تغییر داده، متن را بولد، کج، لینک دار و… کنید.
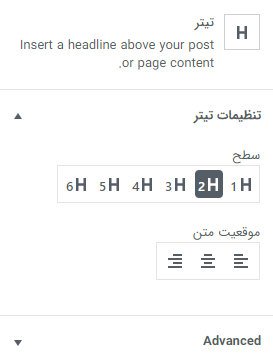
همچنین در سمت چپ پنل وردپرس، تنظیمات تیتر را مشاهده میکنید. از قسمت سطح، شماره تیتر و از قسمت موقعیت متن نیز، چینش آن را تعیین کنید.
D-3 | بلوک نقل قول (Quote / Pull Quote Block)
کاربرد بلوک نقل قول در مطالب به نویسنده بستگی دارد، ولی شما میتوانید برای استفاده بخشی از مطالب که پیش تر نوشته اید، در ادامه ی مطلب بعنوان یادآوری، از نقل قول استفاده کنید و یا نوشته ای را که از یک سایت دیگر اضافه کرده اید، در این قالب بیاورید و حتی برای نوشتن احادیث، جملات بزرگان و… استفاده کنید.
به کمک افزونه ویرایشگر گوتنبرگ شما قادر خواهید بود تا چندین نوع از نقل قول ها را در مطالب خود بیاورید.
برای اضافه کردن بلوک نقل قول بایستی روی علامت پلاس (+) کلیک کرده و از تب بلوک ها، نقل قول یا کشیدن نقل قول را انتخاب کنید.
بلوک کشیدن نقل مطابق تصویر زیر بوده که در نوار بالا، تنظیمات آن را میتوانید اعمال کنید.
همچنین بلوک نقل قول را که در تصویر زیر مشاهده میکنید دارای دو استایل آماده بوده که از طریق نوار بالای آن قابل انتخاب است.
D-4 | بلوک تصویر (Image Block)
گذاشتن تصاویر در یک مطلب، بزرگترین لطف در حق کاربران است. چرا که به کمک تصاویر رابطه ی بهتری میتوان با مطلب برقرار کرد و منظور نویسنده را متوجه شد.
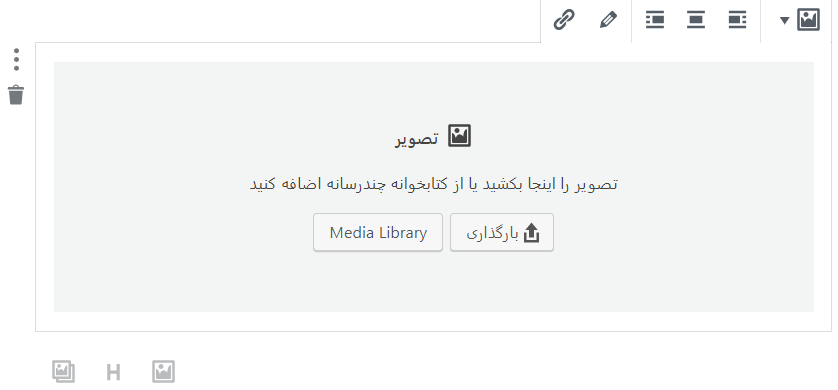
برای اضافه کردن بلوک تصویر، کافی ست روی علامت پلاس (+) کلیک کرده و از تب بلوک ها، تصویر را انتخاب کنید.
با زدن دکمه ی بارگذاری میتوانید تصاویر جدید خود را آپلود کنید و یا از طریق Media Library، از رسانه ها و تصاویر موجود در وردپرس خود بهره ببرید.
پس از اضافه کردن تصویر، چهار نقطه ی آبی رنگ در چهار گوشه ی تصویر مشاهده خواهید کرد که به کمک آنها میتوانید اندازه ی تصویر را تغییر دهید.
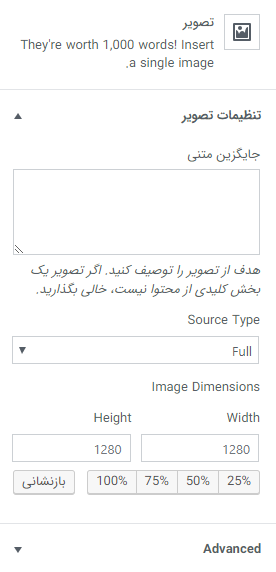
همچنین در قسمت چپ پنل وردپرس، تنظیمات تصویر را مشاهده میکنید.
در قسمت جایگزین متنی، عنوان تصویر را وارد میکنید که در جستجوی گوگل موثر خواهد بود.
در قسمت Source Type نیز، اندازه ی مختلف تصاویر اعم از بندانگشتی، متوسط، بزرگ، تمام اندازه، آواتار و… وجود دارد که توسط شما قابل انتخاب است:
Thumbnail / Medium / Medium Large / Large / Twenty seventeen Featured Image / Twentyseventeen Thumbnail Avatar
توجه داشته باشید که تغییر سایز به اینصورت، فیزیکی بوده و سایز تصاویر در اندازه های کوچکتر، کمتر خواهد شد.
در قسمت Image Dimensions یا ابعاد تصاویر، میتوانید اندازه ی تصاویر را بدون آنکه سایز و کیفیت اصلی آن تغییر کند، یا بصورت دستی و یا بصورت درصدی (25% / 50% / 75% / 100%) کوچک یا بزرگ تر کنید.
D-5 | بلوک گالری (Gallery Block)
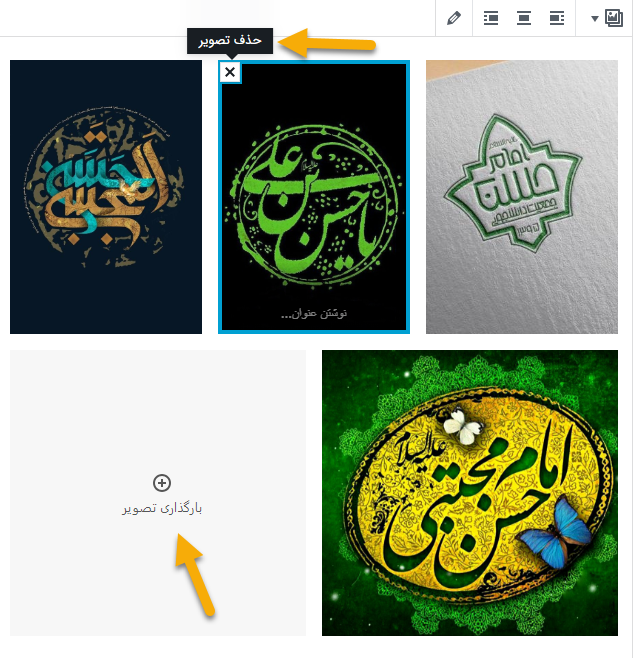
یکی از امکاناتی که برخی از سایتها به آن نیاز پیدا میکنند، گذاشتن چند تصویر در کنار هم بصورت گالری است.
با بلوک گالری شما میتوانید این کار را انجام دهید.
برای اضافه کردن تصاویر بیشتر از دکمه ی بارگذاری تصویر و برای حذف تصویر از دکمه ی ضربدر که در تصویر مشخص شده اند استفاده کنید.
ابتدا روی دکمه ی پلاس (+) کلیک کرده، و از تب بلوک ها، گالری را انتخاب کنید.
D-6 | بلوک لیست (List Block)
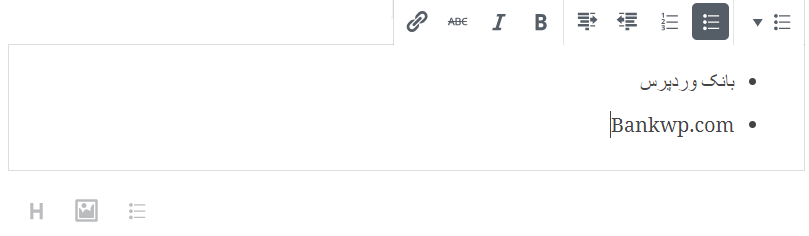
هنگامی که در یک مطلب، موارد مختلفی را از یک موضوع بخواهیم ذکر کنیم، استفاده از قابلیت لیست، برای نظم دهی بیشتر به آن کمک چشمگیری خواهد کرد.
برای اضافه کردن لیست به مطلب خود، روی دکمه ی پلاس (+) کلیک کرده و از تب بلوک ها، لیست را انتخاب کنید.
از طریق نوار بالا، علاوه بر تنظیمات دیگر، میتوانید حالت لیست را به مرتب (شماره دار) و نا مرتب (نقطه ای) تغییر دهید.
D-7 | بلوک پوشش تصویر (Image Cover Block)
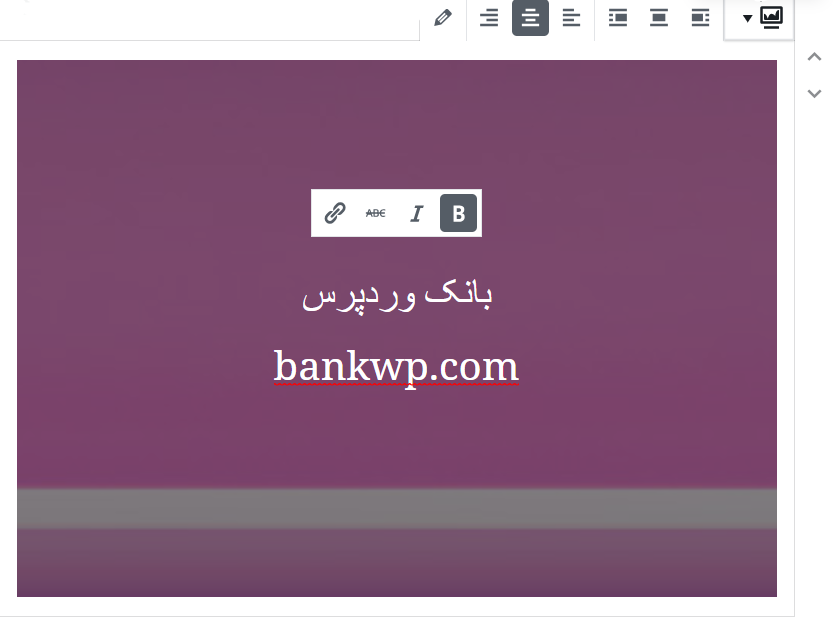
بارها شده است که در سایت های مختلف، یک بکگراند تصویری برای متن های خود استفاده کرده اند که موجب زیبایی بیشتر مطلب یا قالب سایت شان شده است.
به کمک افزونه گوتنبرگ این امکان برای شما فراهم شده است.
برای اضافه کردن آن ابتدا همانند مراحل قبلی، روی دکمه ی پلاس (+) کلیک کرده، به تب بلوک ها رفته و جلوه تصویر را انتخاب کنید.
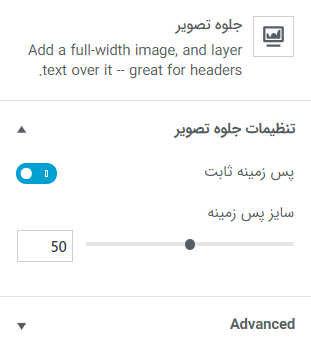
از نوار بالای آن نیز قابلیت چینش تصویر و متن را خواهید داشت. دکمه های چینش سمت راست مربوط به تصویر و دکمه های چینش سمت چپ مربوط به متن میباشد.
در پنل چپ وردپرس نیز میتوانید تنظیم کنید تا تصویر پس زمینه همراه با اسکرول صفحه حرکت کند. برای اینکار بایستی پس زمینه ثابت را فعال کنید.
همچنین تصویر پس زمینه بطور پیش فرض تیره میشود تا متن روی تصویر بهتر به نمایش درآید. شما میتوانید از قسمت سایز پس زمینه، مقدار این تیرگی را کم و یا زیاد کنید.
D-8 | بلوک صدا (Sound Block)
یکی از مواردی که ممکن است برای شما کاربردی باشد، استفاده از صدا همچون آهنگ، مداحی و… در مطلب است.
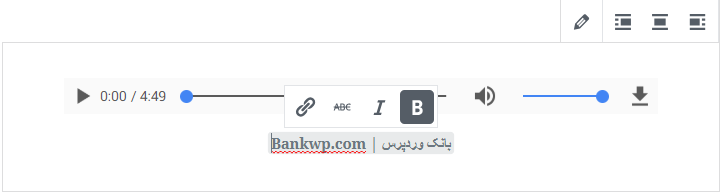
گوتنبرگ یا گاتنبرگ این امکان را برای ما فراهم کرده تا با چند کلیک ساده این کار را انجام دهیم. همچنین در زیر آهنگ امکان گذاشتن عنوان آن وجود دارد.
برای اضافه کردن، دکمه پلاس (+) را بزنید، به تب بلوک ها رفته و صدا را انتخاب کنید تا این بلوک را به مطلب خود اضافه کنید.
D-9 | بلوک ویدئو (Video Block)
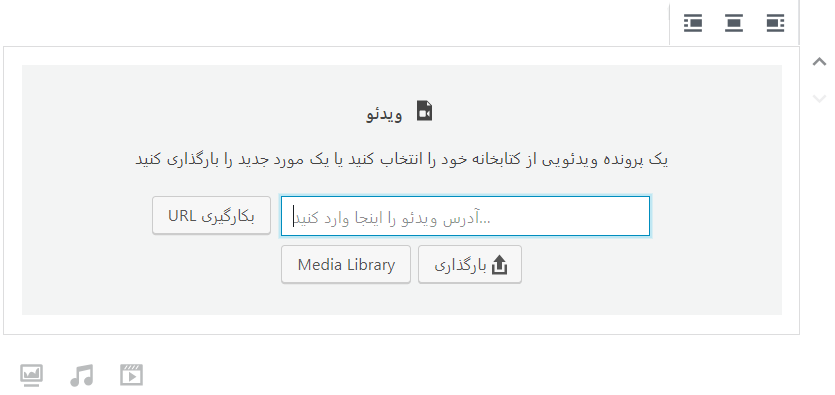
استفاده از ویدیوها در مطلب، هم جذابیت بالایی برای کاربران ایجاد میکند و هم از لحاظ سئو و رتبه ی مطلب، در گوگل برای شما اثرات مثبتی خواهد داشت.
همانند سایر بلوک ها، اضافه کردن این بلوک نیز از طریق زدن دکمه ی پلاس (+) و رفتن به تب بلاک ها و انتخاب ویدئو امکان پذیر خواهد بود.
D-10 | بلوک کد (Code Block)
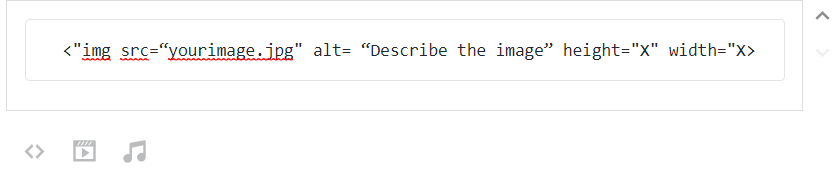
سایت های آموزش برنامه نویسی و بعضا سایت های دیگر، برای اینکه برخی کدهای برنامه نویسی را در اختیار کاربران خود قرار دهند، بجای استفاده ی مستقیم در مطلب که مشکلاتی را به همراه دارد، از طریق یک سری روش ها یا افزونه ها، اینکار را انجام میدهند.
شما به کمک این افزونه، و با زدن دکمه ی پلاس (+) و رفتن به تب بلوک ها و انتخاب کد، میتوانید این قسمت را نیز به مطلب خود اضافه کنید.
D-11 | بلوک پاراگراف کلاسیک (Classic Paragraph Block)
با اضافه کردن این بلوک، فضایی شبیه به ویرایشگر فعلی وردپرس برای شما در قالب یک بلوک به نمایش در می آید که میتوانید متن ها را در همانجا بصورت تگ، نقل قول، لیست و… قرار دهید.
برای اضافه کردن آن پس از کلیک روی دکمه ی پلاس (+)، از تب بلوک ها، کلاسیک را انتخاب کنید.
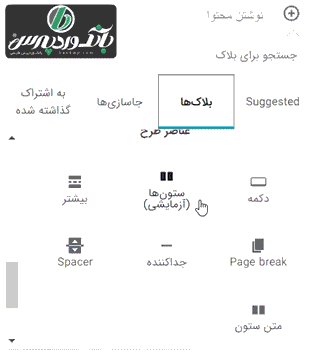
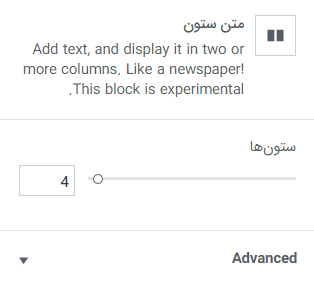
D-12 | بلوک ستون متن (Text Column)
به کمک این بلوک میتوانید یک ستون متنی ایجاد کنید و آنرا حداکثر به 4 ستون تقسیم کنید.
توجه داشته باشید که تنها در یک ردیف و چهار ستون میتوانید متن خود را بنویسید.
البته در هر ستون با زدن دکمه Enter میتوانید به خط بعدی در همان ستون رفته و متن خود را ادامه دهید.
همچنین در سمت چپ پنل وردپرس نیز میتوانید از بخش ستون ها، تعداد ستون های آنرا مشخص کنید.
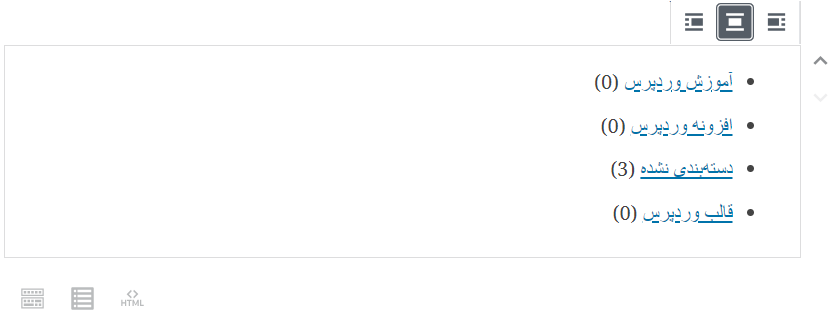
D-13 | بلوک موضوعات (Category Block)
افزونه ویرایشگر Gutenberg این امکان را به شما میدهد که موضوعات سایت را در مطلب خود فراخوانی کرده و به نمایش بگذارید. این بلوک کاربردهای خوبی میتواند داشته باشد.
برای اضافه کردن آن، از تب بلوک ها، دسته ها را انتخاب کنید.
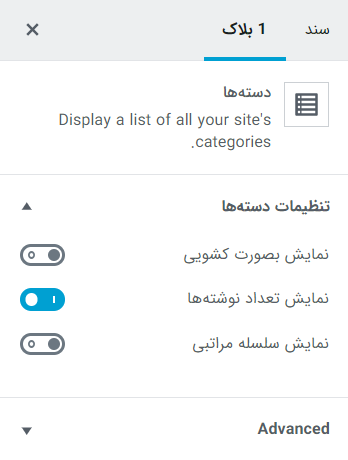
همچنین در سمت چپ پنل خود، تنظیمات دسته ها را مشاهده میکنید.
در قسمت نمایش بصورت کشویی، موضوعات به حالت انتخابی و باز شو قرار میگیرند.
نمایش تعداد نوشته ها، تعداد نوشته های هر موضوع را مقابل آن اضافه میکند.
نمایش سلسله مراتبی، دسته ها یا موضوعات را به ترتیب حروف الفبا به نمایش میگذارد.
D-14 | بلوک آخرین پست ها (Last Posts Block)
با کمک این بلوک میتوانید آخرین پست های خود را با شرایط دلخواه در مطالب تان قرار دهید.
کاربرد این بلوک در معرفی سایر مطالب در بین نوشته ها است که کاربر را بسوی لینک های بعدی میتواند جذب کند.
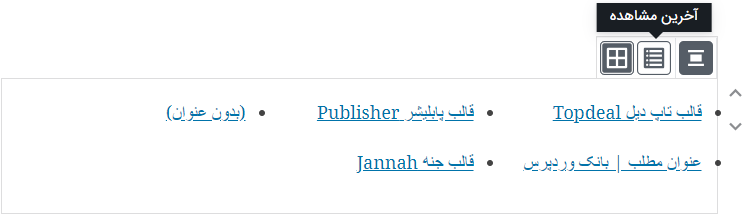
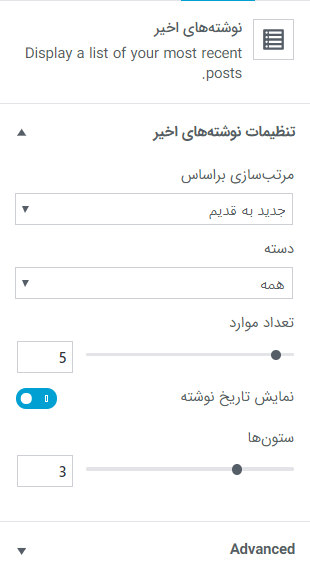
سمت چپ پنل وردپرس را یک نگاه بیندازید. در اینجا میتوانید ویژگی نمایش این مطالب را تعیین کنید.
در قسمت مرتب سازی براساس میتوانید ترتیب نمایش مطالب را به حالات زیر تغییر دهید:
قدیم به جدید / جدید به قدیم / به ترتیب حروف الفبا / حروف الفبا از آخر به اول
در قسمت دسته نیز میتوانید موضوع مطالبی را که میخواهید به نمایش گذاشته شوند را مشخص کنید.
در قسمت تعداد موارد، تعداد مطالبی را که قصد دارید از موضوع خاصی به نمایش بگذارید مشخص کنید.
و در صورتی که تمایل دارید تاریخ انتشار هر نوشته، زیر عنوان آن درج شود، گزینه ی نمایش تاریخ نوشته را فعال کنید.
همچنین اگر نوع نمایش مطالب را روی حالت جدولی قرار داده باشید، یک مورد به تنظیمات اضافه میشود با عنوان ستون ها، که میتوانید مشخص کنید در هر ردیف چند عنوان از مطالب درج شود.
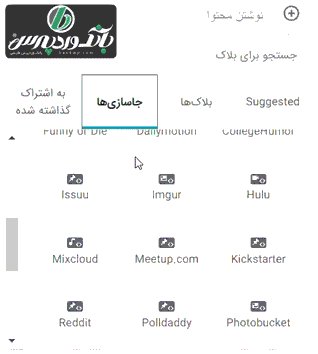
D-15 | بلوک پست های اینستاگرام (Instagram Posts Block)
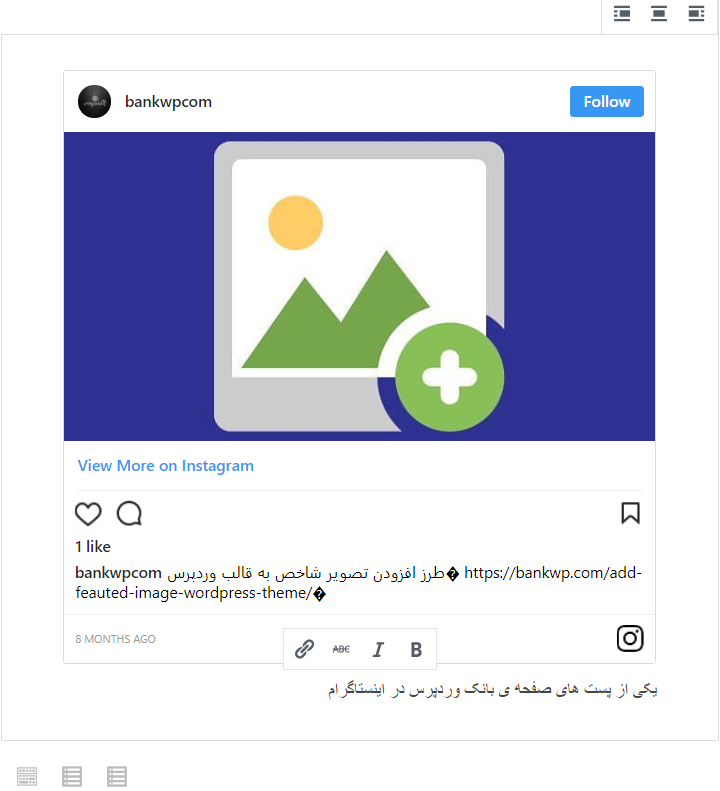
شاید برای شما هم جالب باشد که پست های صفحه ی اینستاگرام خود، و یا دیگران را در مطلب وردپرس به نمایش بگذارید.
این کار در حالت عادی نیاز به افزونه و یا کدنویسی دارد. اما به کمک افزونه ی ویرایشگر Gutenberg شما قادر خواهید بود علاوه بر پست های اینستاگرام، پست های توییتر، یوتیوب و… را نیز به نمایش بگذارید. کافی ست تا آدرس پست خود را پس از اضافه کردن بلوک، وارد کنید.
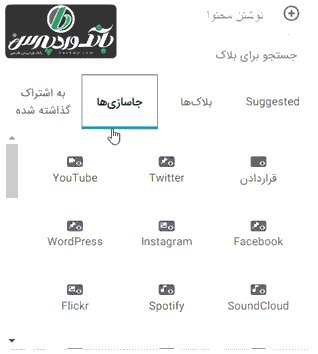
برای اضافه کردن بلوک، روی دکمه ی پلاس (+) کلیک کرده، به تب جاسازی ها رفته و Instagram یا هر شبکه ی مجازی دیگر را انتخاب کنید و پس از آن در فیلد مربوطه، آدرس پست خود را قرار دهید.
فراموش نکنید که در آینده ای نه چندان دور، این افزونه به هسته ی اصلی وردپرس اضافه خواهد شد. بنابراین، پس از این عملی شدن این ادعا، دیگر افزونه ای برای اینکار لازم ندارید.
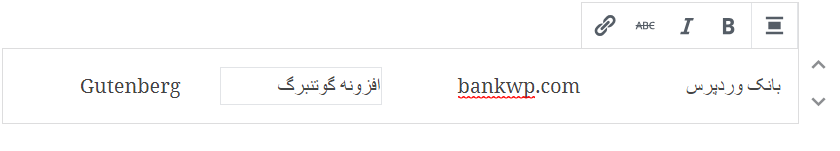
در تصویر زیر پیج اینستاگرام بانک وردپرس را بعنوان تست قرار داده ایم.
D-16 | بلوک ویدئو یوتیوب (Youtube Video Block)
همانطور که در عنوان قبل گفته شد، از تب جاسازی ها، مواردی همچون یوتیوب، اینستاگرام، توییتر و.. را میتوانید انتخاب کنید.
ما در بلوک یوتیوب، یک لینک را برای تست قرار دادیم که به شکل زیر در ویرایش پست ظاهر شد.
توجه داشته باشید که برای اینکار حتما بایستی از وی/پی/ان و یا نرم افزارهای عبور از فیلترینگ استفاده کنید.
D-17 | بلوک جدول (Table Block)
به کمک این بلوک میتوانید جدول های مدنظر خود را بسازید.
برای اضافه کردن این بلوک ابتدا روی دکمه ی پلاس (+) کلیک کنید و بعد از رفتن به تب بلوک ها، جدول را انتخاب کنید.
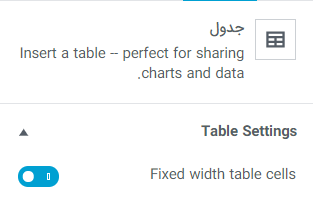
در نوار بالای بلوک نیز میتوانید تغییرات خودتان را اعمال کنید.
در حالت عادی وقتی در جدول ساخته شده متنی را مینویسید، اندازه ی هر شبکه ی آن به میزان متن موجود، بزرگ یا کوچک میشود.
برای ثابت کردن این اندازه و تغییر نکردن بر اساس میزان متن نوشته شده، از قسمت Table Settings، گزینه ی Fixed width table cells (ثابت کردن طول شبکه های جدول) را فعال کنید.
D-18 | بلوک دکمه Botton Block
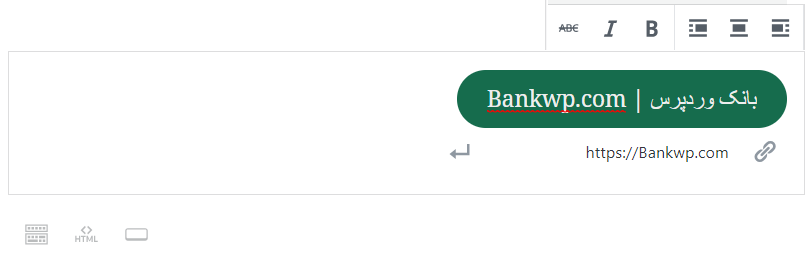
به کمک این بلوک میتوانید دکمه های دلخواه با رنگبندی ها و… مختلف در مطالب خود به کار ببرید که حتما کاربردی خواهد بود.
برای اضافه کردن این بلوک، دکمه ی پلاس (+) را زده و از تب بلوک ها، دکمه را انتخاب کنید.
همچنین برای تغییر در تنظیمات دکمه، به سمت چپ پنل وردپرس خود نگاهی بیندازید.
D-19 | بلوک شکستن صفحه (Page Break Block)
بلوک شکستن صفحه، یک مطلب را به چند قسمت تقسیم میکند که شما میتوانید به کمک اینکار، مطلب خود را چند صفحه ای کنید.
بطوری که وقتی کاربر وارد مطلب شما میشود، بتواند ادامه ی مطلب را در صفحه ی بعدی مطلب مشاهده کند.
صفحه ها در مطلب بصورت زیر به نمایش در می آید.
D-20 | بلوک فضای خالی (Spacer Block)
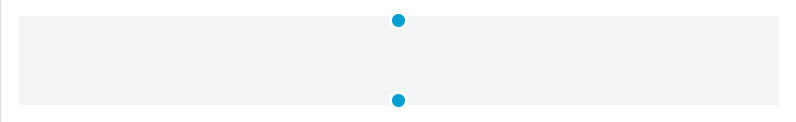
شاید تا به اینجای کار این فکر به ذهن تان خطور کرده باشد که بین بلوک ها چگونه میتوان فاصله قرار داد در صورتی که نمیتوان خارج از بلوک ها ویرایشی انجام داد و چیزی اضافه نمود. بلوک فضای خالی برای همین کار اضافه شده است.
برای اضافه کردن، در تب بلوک ها، Spacer را انتخاب کنید.
همچنین میتوانید از طریق نقطه های آبی رنگ، فاصله را کم یا زیاد کنید.
بانک وردپرسی های دوست داشتنی، مطلب معرفی افزونه ویرایشگر Gutenberg را هم به پایان رساندیم.
خوشحال میشویم تا تجربه خودتان را از استفاده ی این افزونه با ما به اشتراک بگذارید.
شاید شما علاقه ای به استفاده از این افزونه نداشته باشید و یا برعکس مشتاق استفاده از آن باشید، دلیل تان را بیان کنید تا سایر کاربران به کمک شما بهتر با این افزونه ارتباط برقرار کنند.














































دیدگاه بگذارید