اگر برای حذف ستون کناری در وردپرس مقاله ما را باز کرده اید، به جای درستی آمده اید. سایدبار ها بخشی از قالب وردپرس هستند که عبارتند از فضای آماده جهت اضافه کردن ویجت که در قسمت کناری برگه در سمت راست یا چپ قرار می گیرند. اما گاهی نیاز داریم که سایدبار را حذف کنیم تا در برگه نمایش داده نشود. در این مقاله قصد داریم نحوه حذف سایدبار را بدون استفاده از هیچگونه افزونه ای برای شما آموزش دهیم. لطفا با ما باشید.
چرا سایدبار را حذف کنیم؟
به طورکلی، در هر برگه، سایدبار فضایی است که می توان در آن مطالبی را قرار داد که جز محتوای اصلی آن برگه یا پست نیستند.

شاید شما تا کنون بارها با این مسئله مواجه شده باشید که هنگامی که صفحات وب را از طریق دستگاه گوشی تلفن همراه خود باز می کنید، مدل نمایش صفحه تغییر کرده و سایدبار به بخش پائینی صفحه منتقل می شود. این می تواند یکی از دلایلی باشد که شما را وادار به حذف سایدبار نماید. برای عدم نمایش سایدبار در برگه مطابق زیر عمل می کنیم.
حذف سایدبار از همه صفحات در وردپرس
وردپرس از تعداد مختلفی قالب تشکیل شده است. برای حذف سایدبار از کلیه قسمت های سایت، لازم است تمامی قالب ها را ویرایش نمائید. برای این منظور، هر کدام از فایل های قالب را باز کرده و خط کدهای مشابه خط کد زیر را بیابید و آن ها را حذف کنید.
![]()
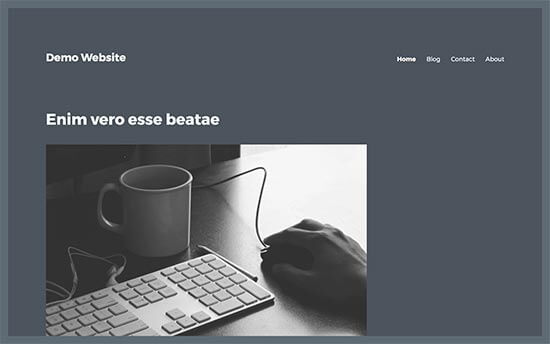
در واقع با این کار شما می توانید هر سایدباری را که مایل نیستید در برگه ها نمایش داده شود، حذف کنید. اکنون تغییرات را ذخیره نمائید و مجددا فایل تغییر یافته را در سایت خود آپلود نمائید. این کار را برای بقیه قالب ها نیز انجام دهید. در پایان شما قادر خواهید بود نتایج را در ظاهر سایت خود ببینید. اما مشکلی که وجود دارد این است که، پس از حذف سایدبار شما همچنان تصویر موجود در آن برگه را با همان ابعاد قبلی می بینید در حالی که فقط سایدبار حذف شده و جای خالی آن در کنار صفحه قابل مشاهده است. این به این خاطر است که عرض تعریف شده برای محتوای برگه در تم سایت به این اندازه تعریف شده است.

حال که سایدبار حذف شده است، شما باید اندازه عرض صفحه را مجدد با افزودن css سفارشی به تم آن، تغییر دهید. برای این منظور، ابتدا شما باید بدانید که در تم شما از چه کلاس css ای برای تعریف کردن عرض و ابعاد فضای مربوط به محتوا استفاده شده است، که این کار را با استفاده از ابزار inspect می توانید انجام دهید.
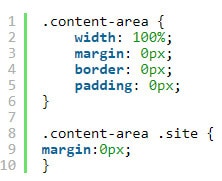
به طور مثال یک نمونه از کد css مربوط به تعیین فضای محتوا را برای شما آورده ایم.

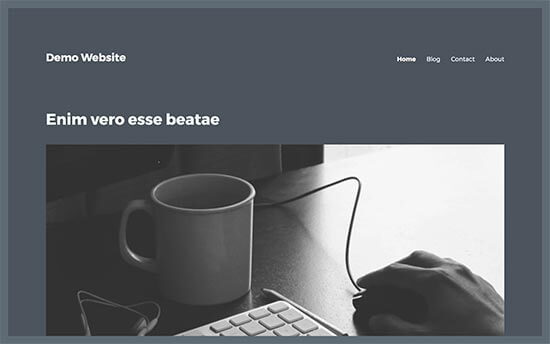
پس از اعمال تغییرات نمایش صفحه قبل را به این شکل خواهید داشت:

حذف سایدبار از یک صفحه خاص در وردپرس
برای حذف سایدبار از یک صفحه خاص در وردپرس، سناریوهای مختلفی وجود دارد که در ادامه به آن ها می پردازیم.
حذف سایدبار از یک صفحه استاتیک
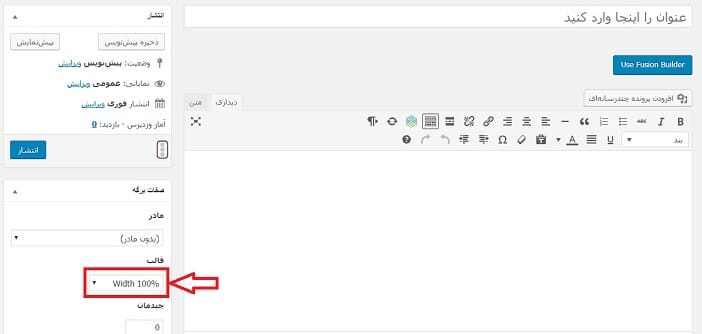
در وردپرس، بسیاری از صفحات با قالب عرض کامل وجود دارند که هیچ سایدباری در چنین صفحاتی قرار نمی گیرد. برای داشتن چنین صفحاتی، کافیست به قسمت تنظیمات صفحه بروید از آن جا در بخش مربوط به تنظیمات قالب گزینه مربوطه را مطابق شکل، انتخاب نمائید.

توجه کنید که اگر موفق به پیدا کردن چنین گزینه ای نشدید، این بدان معنا است که قالب شما دارای چنین ویژگی نمی باشد و شما باید این ویژگی را به صورت دستی از طریق تغییراتی که در کدهای مربوط به قالب انجام می دهید، اعمال نمائید. برای انجام این کار ابتدا یک ویرایشگر متن ساده را باز کنید و تکه کد زیر را در آن بنویسید و آن را با پسوند php. ذخیره نمائید. به سایت وردپرس خود وصل شوید و وارد بخش /wp-content/themes/your-current-theme/ folder شوید و فایل page.php را ویرایش نمائید و هر آنچه بعد از خط کدی که در اینجا برای شما اورده ایم، ظاهر شده است را کپی نمائید و در فایل متنی که با پسوند php. ذخیره کرده بودید paste کنید. پس از آن باید آن خط کد را پاک کنیدو تغییرات را ذخیره کنید و فایل متنی php. را درتم فعلی آپلود نمائید.
![]()
حذف سایدبار از بلاگ پست ها
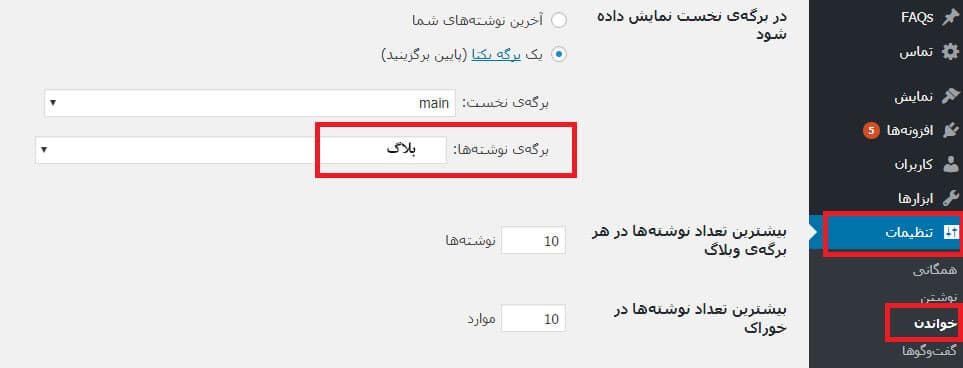
برای حذف سایدبار از بلاگ پست ها، به بخش تنظیمات رفته و گزینه خواندن را انتخاب نمائید و مطابق شکل زیر در قسمت برگه نوشته ها، گزینه بلاگ را انتخاب نمائید.

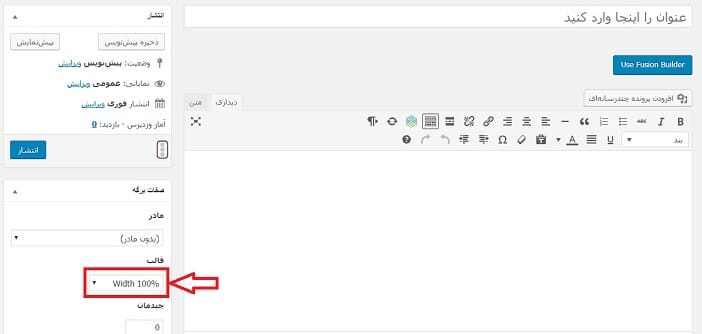
اکنون وارد “نوشته ها” شوید و از قسمت همه نوشته ها، نوشته ای که بلاگ ها را نمایش می دهد را انتخاب نمائید و در قسمت ویژگی ها صفحه، “قالب با عرض کامل” را انتخاب نمائید.

حذف سایدبار، تنها از یک پست
برای حذف سایدبار از یک پست خاص، باید یک قالب سفارشی بسازید. پس از ساخت قالب سفارشی تنها کافیست در قسمت کد، خط کد های مربوط به قالب را حذف نمائید.
امیدواریم از مطالعه مقاله آموزش حذف سایدبار در وردپرس ، استفاده لازم و کافی را برده باشید.
آرزوی ما موفقیت شماست.




دیدگاه بگذارید