فرم های چند بخشی برای شما این امکان را فراهم میکنند تا اطلاعات بیشتری از کاربران دریافت کنید بدون آنکه بترسند و از سایت شما خارج شوند، در این مطلب ما به شما آموزش خواهیم داد تا فرم های چند صفحه ای در وردپرس ایجاد کنید..
چرا و چه زمانی به فرم های چند صفحه ای نیاز پیدا خواهید کرد؟
فرم ها راحت ترین راه برای دریافت اطلاعات بیشتر و در ارتباط بودن با کاربران است.
اگرچه فرم های طولانی برای کاربران دلهره ایجاد میکنند و باعث جدایی کاربران از سایت شما خواهند بود.
برای غلبه بر این مشکل، حرفه ای ها به شما استفاده از فرم های چند صفحه ای را پیشنهاد میکنند
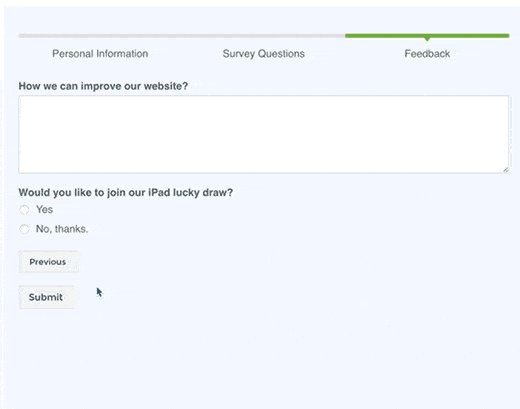
با استفاده از این روش فیلد های فرم ها به چند بخش و یا صفحه تقسیم خواهند شد.

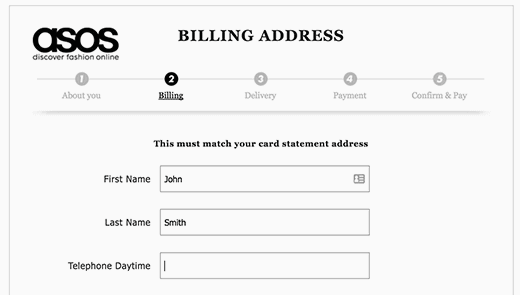
با استفاده از نوار پیشرفت در بالای صفحه، کاربران به راحتی به پر کردن فرم ها خواهند پرداخت و این موضوع باعث تعامل بهتر کاربران با سایت شما خواهد شد.
بیاییم کار را شروع کنیم.
ساخت یک فرم چند صفحه ای با WPForms
ما از افزونه WPForms استفاده میکنیم که بهترین گزینه برای کاربران تازه وارد است. شما برای استفاده باید لایسنس افزونه را داشته باشید.
اولین کاری که باید انجام دهید نصب و فعالسازی افزونه WPForms می باشد.
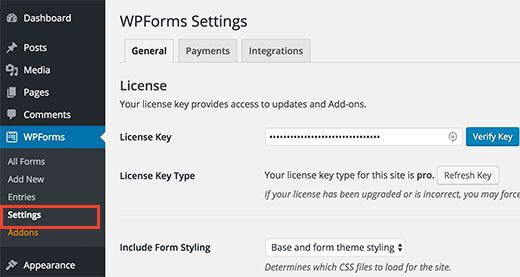
بعد از نصب نیاز است که کلید لایسنس را وارد کنید، برای دریافت باید در سایت افزونه حساب کاربری ایجاد کنیدلایسنس را کپی کرده و وارد بخش WPForms>> Settings شوید، لایسنس را وارد کرده سپس آن را تایید کنید.

بعد از تایید لایسنس برای ایجاد فرم های چند صفحه ای آماده خواهید بود.
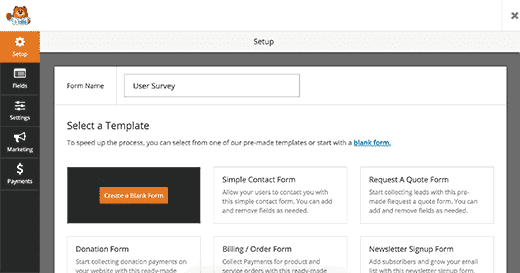
به راحتی وارد WPForms>> Add New شوید و سازنده فرم راه اندازی خواهد شد.

برای فرم خود عنوان قرار دهید و یک قالب برای آن انتخاب کنید، این افزونه فرم های آماده برای راحتی و افزایش سرعت کار شما دارد.
فرمی که نیاز های شما را رفع میکند را انتخاب کنید یا یک فرم خالی ایجاد کنید. بر روی قالب کلیک کنید تا ویرایش کننده فرم راه اندازی شود.

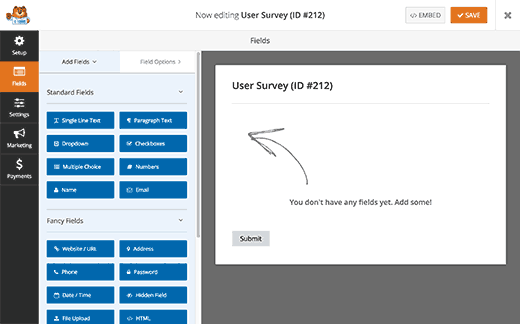
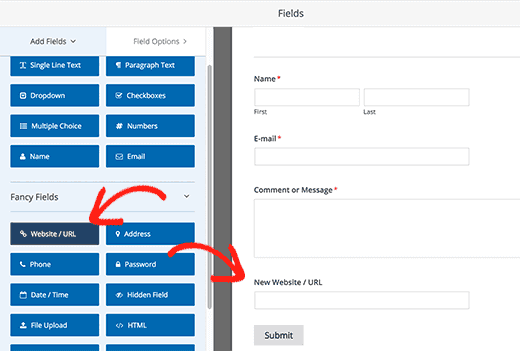
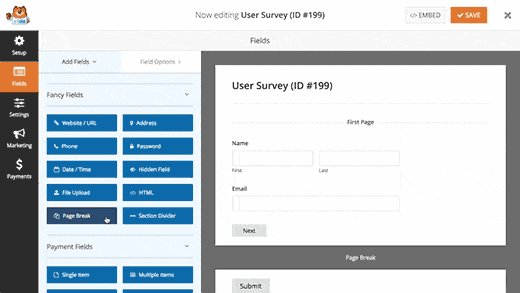
به سادگی بر روی فیلد های ستون سمت چپ کلیک کنید و آنها را به فرم خود اضافه کنید.

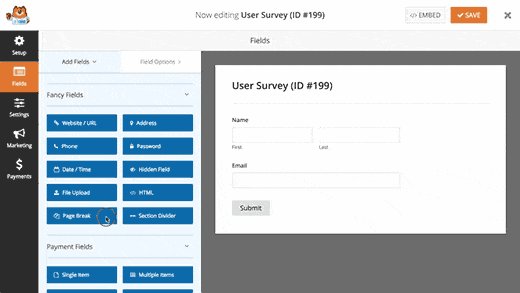
بعد از اضافه کردن فیلد ها آماده خواهید بود تا صفحه های فرم خود را اضافه کنید. بر روی page Break کلیک کنید.

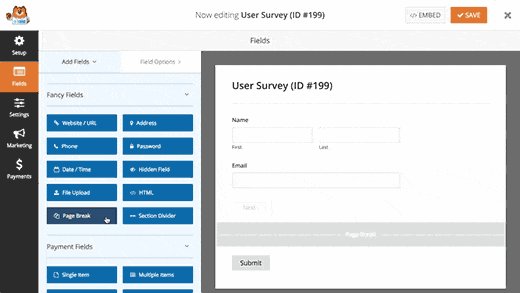
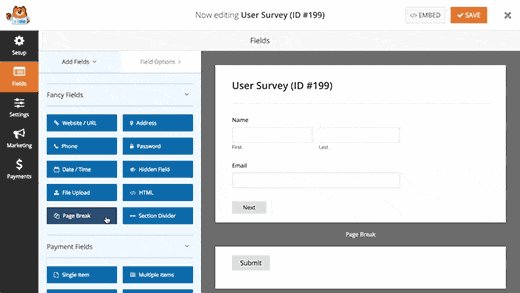
متوجه خواهید شد که این افزونه یک مارکر pageBreak به پایین صفحه اضافه کرده و یک مارکر first page به بالای صفحه اضافه میکند.
همچنین دکمه ثبت را به صفحه بعد خواهد برد و بجای آن دکمه Next خواهید داشد.
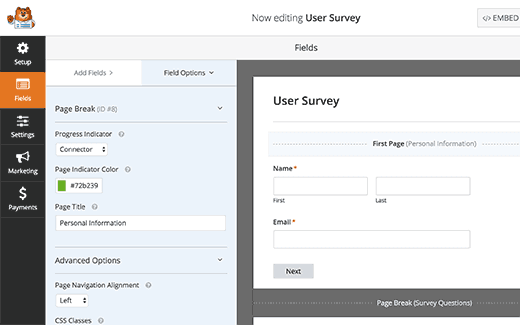
بر روی مارکر First Page از properties کلیک کنید . در ستون سمت چپ، نوع نوار پیشرفت را انتخاب خواهید کرد. این افزونه به شما قابلیت استفاده از نوار ساده، دایره ای، اتصال دهنده را خواهد داد.

در این آموزش ما از اتصال دهنده ها استفاده خواهیم کرد. همچنین میتوانید رنگ آنها را نیز مشخص کنید. و در آخر میتوانید برای صفحه خود عنوان قرار دهید.
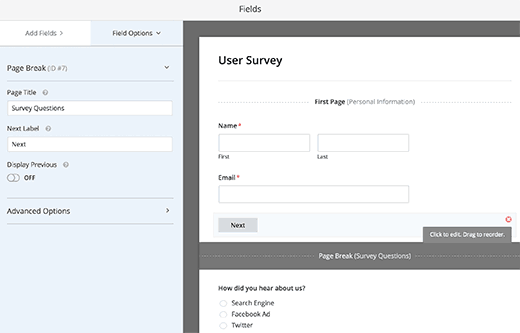
اکنون نیاز دارید تا بر روی مارکر Page break کلیک کنید تا جزئیات آن را تغییر دهید. در اینجا میتوانید برای صفحه بعد خود عنوان قرار دهید. همچنین میتوانید متن روی دکمه Next را تغییر دهید.

میتوانید به انجام این کار ادامه دهید، اگر از نسخه ویژه استفاده میکنید، میتوانید منطق شرطی برای نمایش و پنهان سازی فرم و فیلد ها نسبت به پاسخ کاربران قرار دهید..
بعد از اضافه کردن فیلد های بیشتر، میتوانید Pagebreak های بیشتری قرار دهید البته اگر نیاز دارید.
وقتی کار به اتمام رسید، بر روی دکمه ذخیره کلیک کنید.
تبریک، شما اولین فرم چند صفحه ای سایت خود را با موفقیت ایجاد کرده اید
اضافه کردن فرم چند صفحه ای به صفحه ها و پست های سایت شما
این افزونه این کار را برای شما بسیار آسان میکند تا به راحتی فرم های چند صفحه ای را به صفحه ها و پست های سایت خود اضافه کنید.
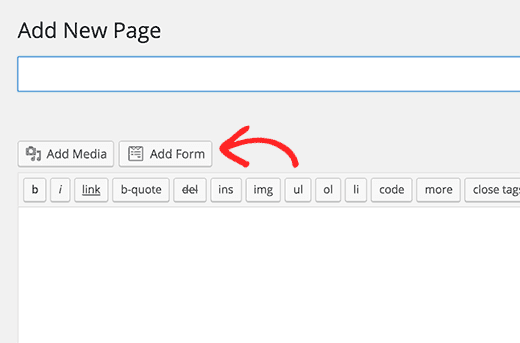
یک پست یا صفحه جدید ایجاد کنید یا یکی از صفحه ها یا پست های خود را ویرایش کنید.
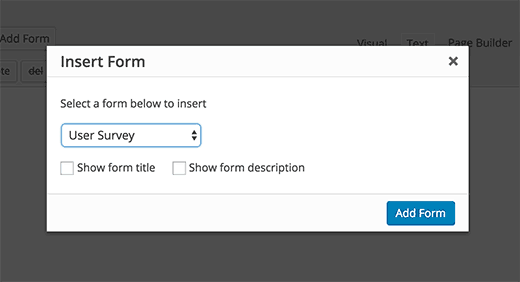
در بالای قسمت ویرایشگر پست شما شاهد گزینه Add Form خواهید بود.

بر روی آن کلیک کنید تا فرم خود را وارد کنید، فرم خود را در این بخش انتخاب کنید.

اکنون شاهد خواهید بود که کد کوتاه فرم شما به پست یا صفحه شما اضافه شده است.
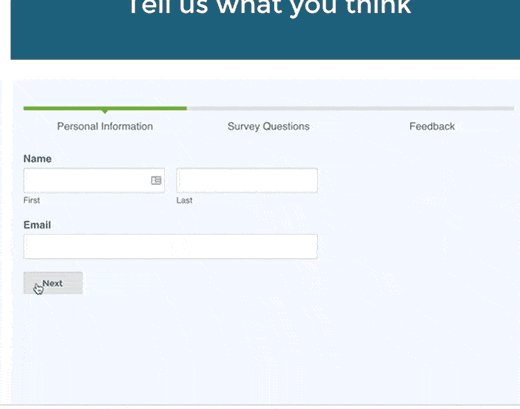
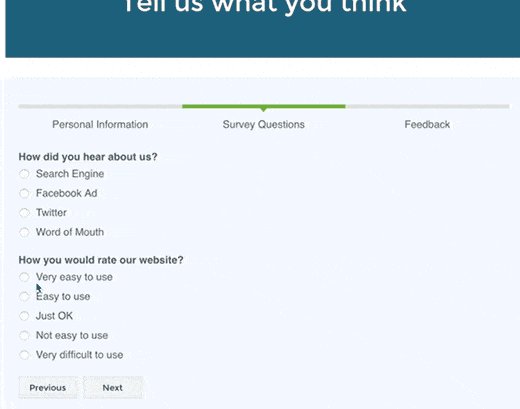
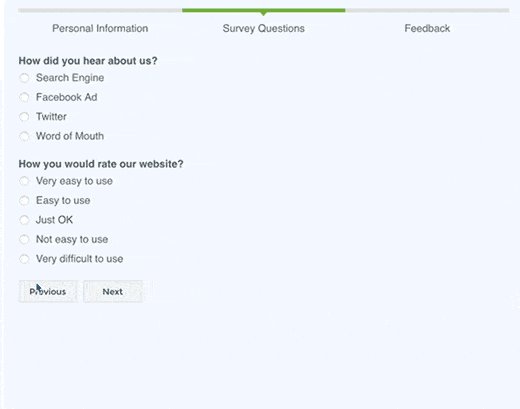
سایت خود را باز کنید تا فرم خود را در عمل مشاهده کنید.

امیدواریم که این مطلب به شما در ایجاد فرم های چند صفحه ای کمک بسیاری کرده باشد.





دیدگاه بگذارید