سفارشی سازی محتوا وب سایت با افزونه Advanced WP Columns
با سلام و عرض ادب به تمامی همراه هان و مخاطبان سایت بانک وردپرس. با آموزشی دیگر در خدمت شما عزیزان هستیم. در این قسمت از آموزش قصد داریم تا افزونه ای را معرفی کنیم که به وسیله آن شما بتوانید به سفارشی سازی محتوا وب سایت خود بپردازید. پس با ما در ادامه مطلب همراه باشید.
افزونه Advanced WP Columns
همانطور که می دانید صفحه خانگی یا همان صفحه اصلی اکثر سایت ها تک صفحه ای می باشد و به صورت های مختلف و سلیقه ای، به وسیله نماد ها و آیکون های خاص برای هر بخش به معرفی اجزا و امکانات سایت خود میپردازند. به طور واضح تر اکثر سایت هایی که به صورت شرکتی و یا فروش هاست فعالیت می کنند، یک توضیح کلی در قالب آیکون برای کاربران خود ارائه می دهند. این روش یک کار بسیار مفید و مناسب است. زیرا باعث می شود کاربران به سرعت با خدمات و هدف های هر سایت آشنا شود و از سوی کاربران این یک امر و امتیاز خوب برای وب سایت شما به نظر خواهد رسید.
شاید شما هم با افزونه ویژوال کامپوزر در وردپرس کار کرده باشید. این افزونه نیز در امر سفارشی سازی محتوا فعالیت می کند. اما در این مطلب ما قصد داریم افزونه دیگری که قابلیت های بیشتری را در اختیار شما قرار می دهد را معرفی کنیم. اسم این افزونه Advanced WP Columns می باشد که به طور رایگان می توانید از آن استفاده نمایید. پس با ما همراه باشید تا نحوه کارکرد آن را به شما عزیزان توضیح دهیم.
این افزونه همانند سایر افزونه های وردپرس ابتدا باید دانلود، سپس نصب و بعد از فعال سازی شود.
پس از فعال سازی به بخش پیشخوان وردپرس مراجعه نمایید و سپس برای وارد شدن به بخش تنظیمات بر روی گزینه Advanced WP Columns کلیک نمایید.
ما برای شما عزیزان تمام گزینه های مربوط به تنظیمات را در زیر آماده کرده ایم و شما می توانید با توجه به خواسته های خود تنظیمات را اعمال نمایید.

- گزینه Container width: شما در این قسمت باید اندازه پهنای جدول را وارد نمایید. به صورت پیش فرض مقدار آن 960 پیکسل می باشد ولی زمانی که اندازه وارد شده را تغییر دهید ممکن است چیدمان صفحه شما بهم بریزد و شما می توانید با مراجعه مجدد به این بخش آن را تنظیم کنید.
- گزینه Initial structure: در این بخش شما می توانید تعداد ستون های موجود در جدول را تعیین کنید که مقدار آن به طور پیش فرض عدد 4 است.
- گزینه Responsive layout: در صورتی که قالب شما ریسپانسیو و واکنش گرا باشد می توانید به وسیله این گزینه توضیحات را به صورت ریسپانسیو در بیاورید تا در هر نوع دستگاهی مثل رایانه، موبایل و تبلت با چیدمان و اندازه مناسب به نمایش در آید.
- گزینه Resolution breaking point: این گزینه به شما کمک می کند تا یک سطر موجود در یک ستون را که اگر اندازه صفحه نمایش کوچک تر از اندازه مشخص شده بود در نمایش آن کمک می کند.
- گزینه Column per row occupation: شما عزیزان در این بخش قادر خواهید بود که سایز هر ستون را به گونه ای تنظیم کنید تا فضای موجود خالی در بین هر یک از عناصر بر اساس 100 در صد مشخص شود که در واقع به شکل قبلی یعنی 80 در صد در نظر گرفته شده است که به این صورت 20 در صد از فضای هر ستون خالی می ماند.
و در نهایت شما باید عبارت mycolumns را در کادر column class بنویسید کنید و سپس تغییرات اعمال شده را ذخیره نمایید تا ثبت شود.
یکی دیگر از قابلیت های خوب این افزونه این است که شما می توانید به وسیله آن با توجه به نیازی که دارید یک ستون ایجاد نمایید و هر متنی را که می خواهید در داخل آن قرار دهید تا نمایش داده شود. به این گونه که در بخش ویرایشگر متن وردپرس به صورت دیداری یک دکمه برای ایجاد ستون اضافه می شود و این ویژگی می تواند برای شما عزیزان بسیار کارآمد و مفید باشد. با این حال هیچ چیز بی عیب نیست. این افزونه هم ایراد های خاص خودش را دارد. یکی از ایرادات این افزونه این می باشد که اگر بخواهیم آیکون را به طور پیش فرض اضافه نماییم، هیچ قابلیتی ندارد اما ما برای شما یک راه حل برای این مشکل آماده کرده ایم. شما می توانید افزونه SVG Icons را دانلود و سپس نصب نمایید و از آن به منظور انجام این کار استفاده کنید.
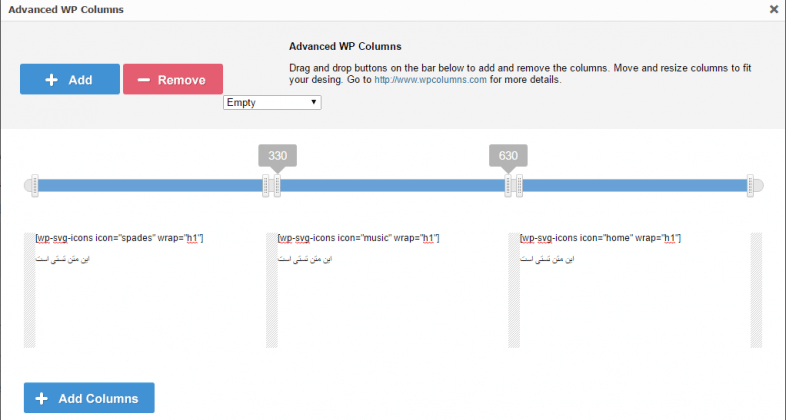
در ادامه مطلب قصد داریم به شما بگوییم که چگونه می توان ستون های آیکون دار را اضافه نمود. برای انجام این کار باید به صفحه یا نوشته خود مراجعه نمایید و سپس بر روی دکمه اضافه کردن ستون کلیک نمایید. پس از کلیک صبر کنید تا صفحه افزودن ستون مانند تصویر زیر برای تان نمایش داده شود.

بعد از باز شدن صفحه بالا، بر روی گزینه add باید کلیک نمایید سپس برای اینکه متن خود را در هر ستون وارد کنید ابتدا موس را بر روی ستون مورد نظر برده و سپس متن را در آن قسمت وارد نمایید.
اگر می خواهید آیکون هم اضافه نمایید باید بر روی گزینه افزودن آیکون کلیک نمایید و آیکون مربوط به محتوای متن خود را انتخاب نمایید.
در قسمت آخر شما باید شورتکد ایجاد شده را که مربوط به قسمت آیکون می باشد را کپی کنید و سپس در قسمت ویراش کننده ستون پیست کنید.
[wp-svg-icons icon="home" wrap="h1"]
در صورتی که آیکون ها در قالب تان نمایش داده نشد می تواندی از قطعه کد زیر استفاده کنید. شما باید قطعه کد های زیر را در فایل استایل مربوط به قالب خود کپی و پیست نمایید.
span.wp-svg-home.home {
font-size:100px;
}
span.wp-svg-cloud.cloud {
font-size:100px;
}
span.wp-svg-headphones.headphones {
font-size:100px;
}
.mycolumns {
border:1px solid #eee;
min-height:250px;
padding-top:20px !important;
}پس از اتمام تمام کار های بالا می توانید نتیجه کار را مشاهده نمایید.
برای دانلود و نصب افزونه Advanced WP Columns می توانید بر روی دکمه زیر کلیک نمایید.
دانلود افزونه Advanced WP Columns
ممنون از همراهی شما عزیزان و مخاطبان سایت بانک وردپرس. تا مطلبی دیگر بدرود.





دیدگاه بگذارید