افزودن بخش knowledgebase در سایت وردپرس
با سلام و دوردی دیگر به یکا یک شما عزیزان سایت بانک وردپرس. باز هم با آموزشی دیگر در خدمت شما علاقه مندان وردپرس هستیم.
شاید شما هم از آن دسته کاربرانی باشید که به دنبال پشتیبان گیری از مستندات سایت خود هستید.پس اگر شما به همچین بخشی نیاز دارید با ما همراه باشید تا شما را با چند روش منحصر به فرد آشنا کنیم.
ما در این مقاله به همراهی شما عزیزان 3 راه مختلف را مورد بررسی قرار می دهیم:
- شما عزیزان می توانید با استفاده از یک پوسته دانشنامه اختصاصی که برای افزودن بخش دانشنامه پایه به سایت تان است این بخش را اضافه کنید.
2. شما عزیزان می توانید با استفاده از افزونه دانشنامه وردپرس اختصاصی که برای افزودن بخش دانشنامه پایه به سایت تان است این بخش را اضافه کنید.
3 . همچنین می توانید از قطعه کد های موجود برای افزودن بخش دانشنامه پایه به سایت تان این بخش را اضافه کنید.
با این حال هر یک از موارد بالا، نقاط قوت و ضعف مربوط به خود را دارد که توضیحات هر یک از این موارد ذکر شده را به شما عزیزان ارائه خواهیم داد و شما می توانید باتوجه به توضیحات گزینه مورد نظر خود را انتخاب و از آن استفاده کنید.
ساخت دانشنامه با پوسته دانشنامه

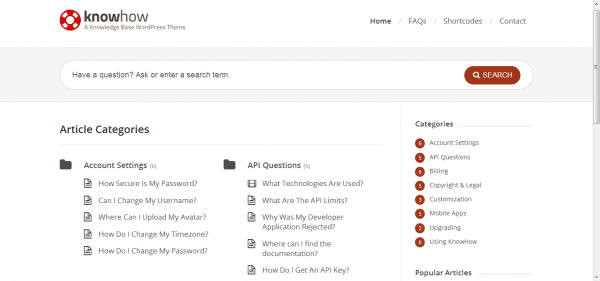
یک راه ساده و آسان برای ایجاد قالب یا پوسته دانشنامه وردپرس به کارگیری این روش است. پوسته های مختلفی وجود دارد تا شما از آن استفاده کنید اما پیشنهاد ما به شما عزیزان استفاده از قالب KnowHow می باشد. مناسب ترین راه برای بکارگیری، نیاز به فعال کردن وردپرس بر روی زیر دامنه( sub domain) یا دایرکتوری است. مثال: support.bankwp.com یا bankwp.com/knowledgebase
پس از انجام شما نیاز به نصب و سپس فعال کردن این پوسته دارید. بعد از آن که پوسته را نصب کردید، این پوسته دانشنامه کاملی را برای شما عزیزان راه اندازی می کند.

این روش 2 مشکل بزرگ را به همراه دارد. مشکل اول این است که شما نمی توانید از پوسته اصلی سایت بهره ببرید و از آن استفاده کنید. مشکل بعدی این است که شما مجبور به پیکربندی این قالب بر روی زیر دامنه یا دایرکتوری هستید به این خاطر که این پوسته اصلا با نام تجاری خود هیچ مطابقتی ندارد و مسلما شما نمی خواهید که صفحه اصلی سایت تان به عنوان دانشنامه قرار گیرد. در هر صورت بسیاری از کاربران دانشنامه خود را بر روی sub domain می گذارند و به آن بدی هم که تعریف شد نیست.
ساخت دانشنامه با افزونه وردپرس

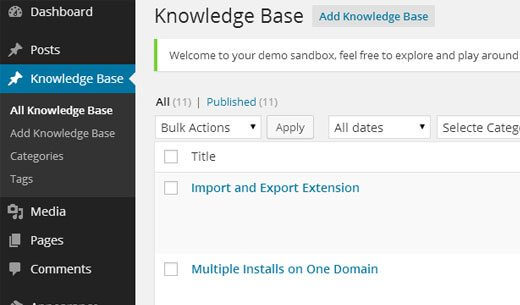
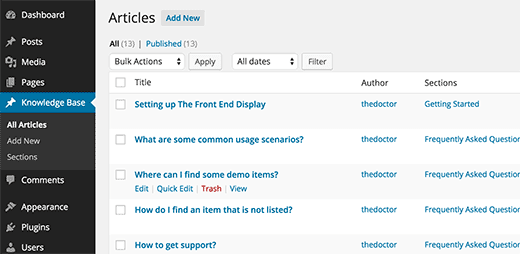
ساده ترین راه برای اضافه کردن بخش دانشنامه استفاده از این روش می باشد. با استفاده از افزونه آن می توانید در کوتاه ترین زمان ممکن این بخش را به سایت خود اضافه کنید. افزونه ها متعدد زیادی وجود دارد تا این کار را برای شما عزیزان انجام دهد اما پیشنهاد ما به شما استفاده از افزونه Knowledge Base by PressApps است. برای استفاده از این افزونه ابتدا آن را نصب و فعال کنید، سپس به بخش مدیریت سایت خود بروید. مشاهده می کنید که یک تب دانشنامه به بخش مدیریت شما اضافه شده است.

دانشنامه یک نوع نوشته سفارشی و برچسب و دسته بندی هایی است که به شما کاربران این امکان را می دهد تا اسناد و مدارک خود را مدیریت و سازماندهی کنید. مناسب ترین بخش در این قسمت این می باشد که شما می توانید این افزونه را به صفحه اصلی سایت خودتان بیافزایید تا با قالب و نام تجاری سایت شما مطابقت لازم را بدست آورد. این افزونه ویژگی هایی نظیر: ویدجت های سفارشی، قابلیت درگ و دراپ، سیستم کاربردی راه دهی به صورت عمومی و فردی و…. را همراه خود دارد. البته این بخش را با قیمت 20 دلار خرید که ما به شما عزیزان روشی را یاد می دهیم تا بتوانید از آن به صورت رایگان استفاده کنید.
آموزش استفاده از نوشتن کد در وردپرس
همان طور که ذکر شد یکی دیگر از راه های اضافه کردن بخش دانشنامه در وردپرس استفاده از قطعه کد هاست. ویژگی خوب این افزونه این است که به شما آزادی زیاد تری را می دهد و برعکس دو گزینه اول کاملا رایگان می باشد. اما یک ویژگی بد آن این است که شما مجبورید قطعه کد آن را کپی کنید و این شاید برای مبتدیان کمی نگران کننده و سخت باشد.
توجه: لطفا قبل از شروع یک فایل پشتیبان از سایت خود تهیه کنید تا بعد ها به مشکل بر نخورید.
در مرحله اول ابتدا افزونه Knowledgebase CPT را بر روی وردپرس خود نصب کنید. این افزوهنه یک پست سفارشی به اسم knowledge_base و هم چنین یک طبقه بندی به نام بخش می سازد. شما به وسیله این افزونه می توانید به سادگی مطالب خود را اضافه کرده و آن ها را در بخش مدیریت کنید.
برای دانلود این افزونه بر روی دکمه زیر کلیک کنید.
دانلود

زمانی که شما چند مطلب و قسمت دارید شما باید آن ها را در سایت وردپرس خود برای نمایش بگدارید. این بخش همان بخشی است که باید قطعه کد ها را اضافه کنید. قطعه کد زیر را در فایل functions.php اضافه کنید.
function wpb_knowledgebase() {
// Get Knowledge Base Sections
$kb_sections = get_terms('section','orderby=name&hide_empty=0');
// For each knowledge base section
foreach ($kb_sections as $section) :
$return .= '<div class="kb_section">';
// Display Section Name
$return .= '<h4 class="kb-section-name"><a href="'. get_term_link( $section ) .'" title="'. $section->name .'" >'. $section->name .'</a></h4><ul class="kb-articles-list">';
// Fetch posts in the section
$kb_args = array(
'post_type' => 'knowledge_base',
'posts_per_page'=>-1,
'tax_query' => array(
array(
'taxonomy' => 'section',
'terms' => $section,
) ,
),
);
$the_query = new WP_Query( $kb_args );
if ( $the_query->have_posts() ) :
while ( $the_query->have_posts() ) : $the_query->the_post();
$return .= '<li class="kb-article-name">';
$return .= '<a href="'. get_permalink( $the_post->ID ) .'" rel="bookmark" title="'. get_the_title( $the_post->ID ) .'">'. get_the_title( $the_post->ID ) .'</a>';
$return .= '</li>';
endwhile;
wp_reset_postdata();
else :
$return .= '<p>No Articles Found</p>';
endif;
$return .= '</ul></div>';
endforeach;
return $return;
}
// Create shortcode
add_shortcode('knowledgebase', 'wpb_knowledgebase');
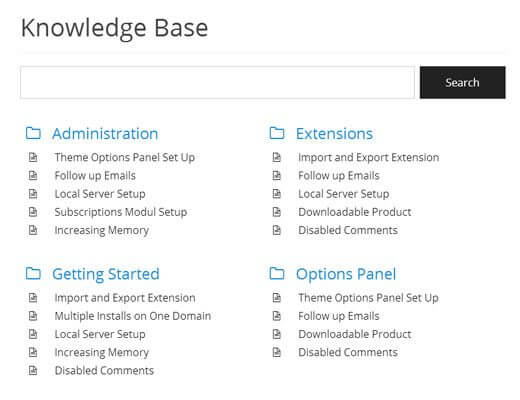
این قطعه کد همه مقالات مربوط به دانشنامه را به بخش های مرتبط به آن وصل می کند. در مرحله بعدی یک صفحه جدید وردپرس ساخته و شورت کد [knowledgebase] را به آن اضافه کنید. سپس صفحه را ذخیره و پیش نمایش آن را مشاهده کنید.
اگر مشاهده کنید کمی ساده به نظر می رسد ظاهر آن، اما ما می توانیم به قطعه کدی که در اختیار شما قرار می دهیم ظاهر آن را زیبا تر سازید. می توانید ابتدا از css استفاده کنید و بقیه ویرایش ها را طبق سلقیه شخصی خودتان تکمیل سازید. برای این کار قطعه کد زیر را در درون فایل style.css خود اضافه کنید.
.kb_section {
float: left;
width: 280px;
max-width: 280px;
margin: 10px;
background-color: #f5f5f5;
border: 1px solid #eee;
}
h4.kb-section-name {
background-color: #eee;
margin: 0;
padding: 5px;
}
ul.kb-section-list {
list-style-type: none;
list-style: none;
display: inline;
}
li.kb-section-name {
list-style-type: none;
display: inline;
}
ul.kb-article-list {
list-style-type: none;
list-style: none;
}
li.kb-article-name {
list-style-type: none;
}
div.kb_section:nth-of-type(3n+1) {clear:left;}
div.kb_section:nth-of-type(3n+3) {}مشاهده خواهید کرد که پس از وارد کردن کد بالا ظاهر بخش زیبا تر شده است.
بطور پیش فرض قسمت هایی که شما انتخاب می کنید به صورت حروف الفبا ترتیب بندی و نشان داده می شوند. اگر نیاز دارید که این ترتیب را تغیر دهید با از افزونه Custom Taxonomy Order NE استفاده کنید. همچنین این افزونه به شما قابلیت دراپ کردن بخش انتخاب شده شما به بخش دیگری را می دهد.
برای دانلود این افزونه بر روی دکمه زیر کلیک کنید.
دانلود
ممنون از همراهی شما عزیزان و مخاطبان همیشگی سایت بانک وردپرس. تا مطلبی دیگر بدرود.





دیدگاه بگذارید