استفاده از افزونهThe MotoPress Demo Builder
ارائه یک دمو از محصول شما، مثل یک تم یا پلاگین، یکی از ساده ترین راهکار هایی هست که شما میتونید یک مشتری رو قانع کنید تا محصول شما رو خریداری کنه. صفحه، گواهی نامه، نمایشات ویدئویی از محصول شما کار زیادی ممکنه پیش نبره. بعضی از مشتری ها میخوان که واقعا محصولی که مجذوبش شدن رو حس کنن. یک دمو راه عالی هست برای ارائه، و یک افزونه ساخت دمو یکی از ساده ترین راه هاست برای انجام این کار.
یک افزونه ساخت دمو چیزی هست که هر توسعه دهنده وردپرس بهش احتیاج داره مخصوصا اون هایی که تم ها و افزونه های خودشون رو ارائه میدن.
شما میتونید با تحویل دادن نسخه دمو از وبسایت خودتون به مشتری ها اجازه بدید که قالب شما رو امتحان کنن و برای استفاده از تمام امکانات سایت و استفاده از قالب کامل باید قیمت مورد نظر رو پرداخت کنن، این کاری هست که افزونه MotoPress برای شما انجام میده.
مرور کلی افزونه Demo Builder
افزونه Demo Builder به شما اجازه ساخت نسخه دمو از محصول وردپرس شما را میدهد، به این صورت کار میکند، شما محصول خود را در Backend وردپرس خود نصب میکنید و به گونه ای اون رو پیکربندی می کنید تا مشتری های مهم شما اون رو ببینن. و بعد از اون پیکربندی میکنید که چه امکاناتی رو مشتری ها بهش دسترسی دارن.
بعد از اون، شما میتونید یک ایمیل جاسازی کنید برای هر جایی که میخواید دموی خودتون رو تبلیغ کنید، وقتی که یک مشتری یک دمو درخواست می کند، یک ایمیل شمال نام کاربری و رمز عبور دریافت خواهند کرد، شما همچنین میتونید بوسیله افزونه MailChimp که درون ساختی افزونه MotoPress است این کاربر ها رو به مشترکین ایمیل تبدیل کنید.
1- آماده سازی برای نصب
Demo Builder نیازمند فعال سازی multisite در وردپرس است، و شما باید قبل از نصب این افزونه این کار را انجام بدهیذ.
آغاز کردن با راه اندازی یک سرور با هاست و نصب ورد پرس، یا به سادگی از سایت خود استفاده کردن برای ساخت شبکه تا بتوانید یک سایت جداگانه با یک شبکه داشته باشید که دمو خود رو داخل آن نصب کنید انتخاب خودتان است.
چگونگی فعالسازی Multisite وردپرس
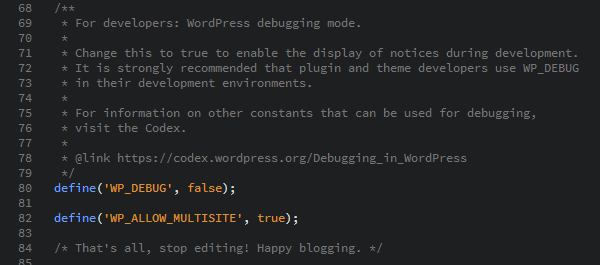
این خط کد رو به فایل wp-config.php زیر WP_DEBUG و بالای کامنت “That’s all, stop editing! Happy blogging.” اضافه کنید.
تعریف (‘WP_ALLOW_MULTISITE’, true);

فایل رو ذخیره کنید، و برای نصب وردپرس خود آپلود کنید برای بازنویسی فایل wp-config.php.
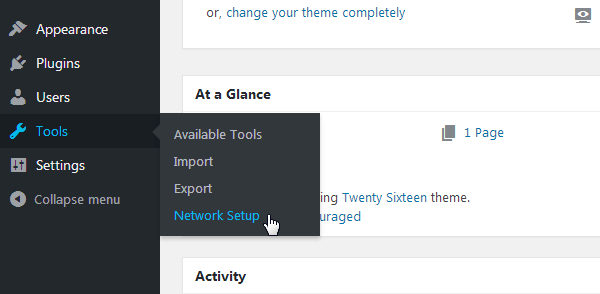
وارد داشبود وردپرس خود شوید، موس را بر روی گزینه Tools ببرید و Network را انتخاب کنید.

برای شبکه دموی خود یک نام وارد کنید و ایمیل خود را وارد کنید. و بر روی Click Install برای نصب multisite نصب کنید.
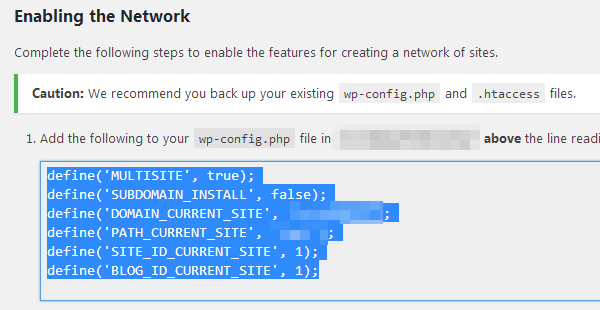
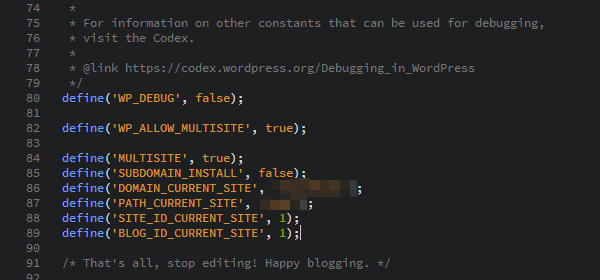
برای قدم بعدی دستورات روی صفحه را دنبال کنید. اولین کار کپی و جای گذاری کد در باکس اول و جای گذاری آن زیر WP_ALLOW_MULTISITE در فایل wp-config.php است.


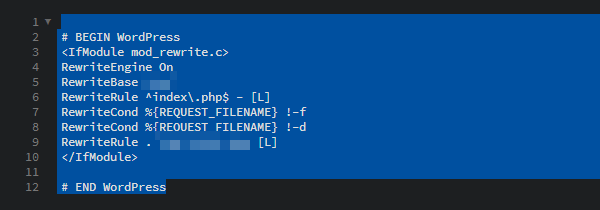
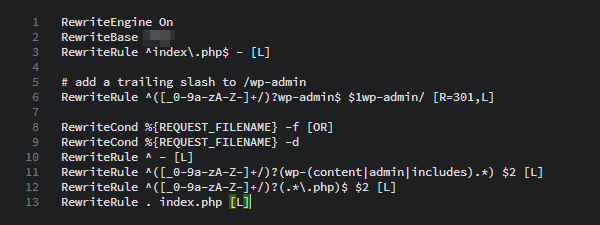
قدم بعد کپی کردن کد دوم و جای گذاری آن با کد داخل فایل htaccess. است.


اول که شما هر دو کد را جایگذاری کردید در داخل wp-config و .htaccsee.، شما میتوانید دوباره هر دو فایل را به نصب وردپرس خود آپلود کنید. بر روی دکمه ورود کلیک کنید (پایین صفحه ایجاد یک صفحه شبکه در وردپرس) تا وارد شوید وقتی که کارتان به اتمام برسد.
2- نصب Demo Builder
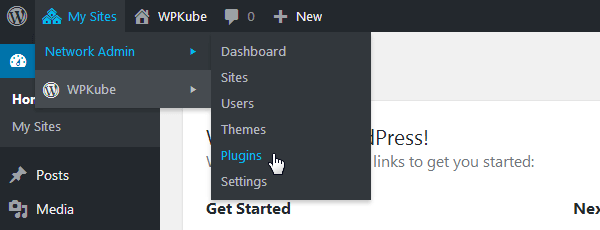
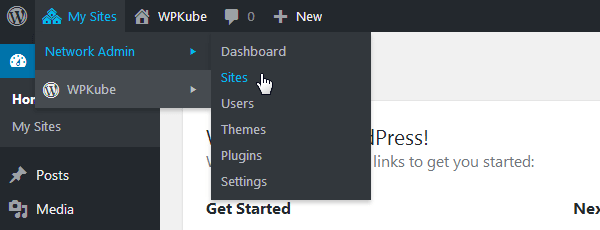
اکنون که multisite در مراحل نصب فعال شده شما می توانید بر روی My Sites بروید و سپس بر روی Network Admin بروید، و Plugins را انتخاب کنید.

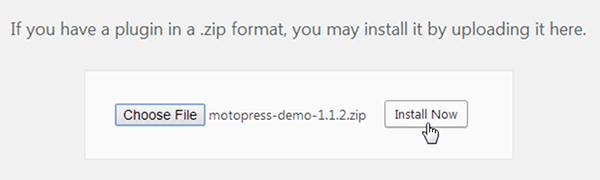
بر روی Add new کلیک کرده، بر روی Upload Plugin کلیک کرده، برای افزونه Demo Builder فولدر زیپ را انتخاب کرده و بر روی Install Now کلیک کنید.

بر روی Network Activate کلیک کرده تا افزونه فعال شود.

3- اضافه کردن محتویات Demo به نصب شما
بعد از فعالسازی افزونه، داشبورد سایتی که میخواهید به نمایش بگذارید را باز کرده و محصول خود را آپلود کنید، و محتویات دیگری که مشتری ها باید به آن دسترسی داشته باشن را اضافه کنید تا بفهمند با چه محصولی سر و کار دارند.
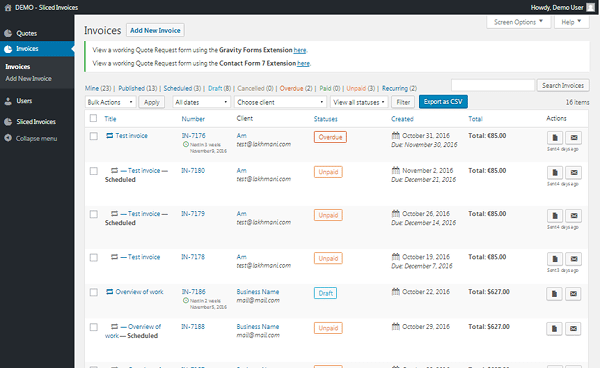
برای مثال، Sliced Invoices، سازنده پلاگینی که ه شما اجازه میدهد که به backend وردپرس خود فاکتور اضافه کنید، اضافه شدن هزاران نقل قول و فاکتور به دموی آنها، به کاربر مفهوم خوبی از چگونگی افزونه آنها میدهد وقتی تعدادی فاکتور و نقل قول ایجاد شده باشد.

شما نمیتوانید تم ها و افزونه ها را نصب کنید به سایت های داخل multisite network. اگه شما میخواهید یک پلاگین آپلود کنید ، روی my Sites رفته، بر روی Network Admin بروید، افزونه ها را انتخاب کنید، و افزونه خود را آپلود کنید، مثل کاری که با افزونه Demo Builder انجام دادیم.
اول که شما افزونه را نصب کردید ، شما باید آن را فعال کنید. برای انجام این کار روی my sites، روی سایتی که میخواهید دمو روی آن نصب شود بروید، و داشبود را انتخاب کنید، اکنون به بخش افزونه ها وارد شوید و افزونه خود را فعال کنید.
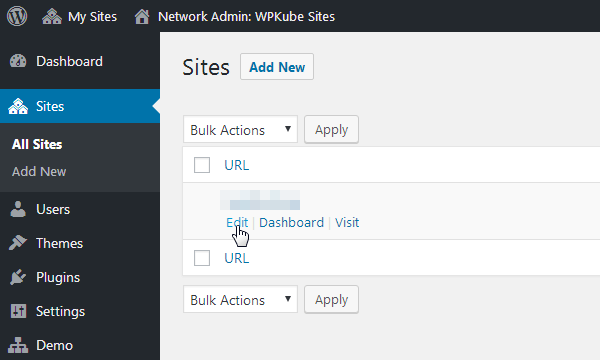
تعدادی قدم اضافی وجود دارد که لازم است بردارید تا تم را به سایت داخل multiside network اضافه کنید. تم خود را همانطور که افزونه را آپلود کردید آپلود کنید. روی Mu sites رفته، روی Network Admin رفته و Sites را انتخاب کنید.

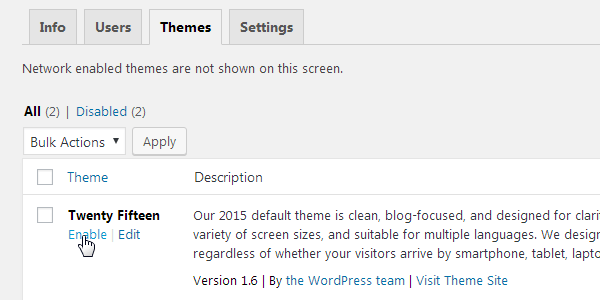
دکمه Edit سایتی را که میخواهید تم روی آن فعال شود را کلیک کنید.

به تب themes سوییچ کرده، و بر روی Enable تمی که برای آن سایت میخواهید کلیک کرده.

برای فعالسازی تم، تمام کاری که نیاز دارید انجام دهید آن است که به My Sites>Network Admin>Sites>Dashboard سایتی که میخواهید تم را روی آن نصب کنید، سپس به بخش Appearances و سپس به بخش themes رفته.
4-ایجاد محدودیت برای کاربران دمو
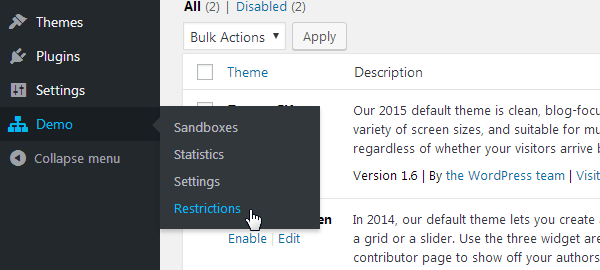
روی Network Admin رفته و داشبورد را کلیک می کنیم. Demo در ادمین پنل انتخاب کرده و محدودیت ها را انتخاب کنید.

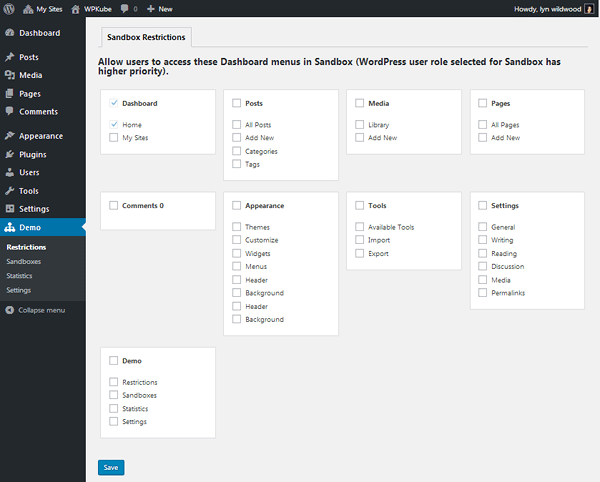
اینجا جایی است که شما می توانید اننتخاب کنید که دمو یوزر ها به کدام بخش دسترسی داسته باشند. اگر افزونه شما یا تم شما یک آیتم منوی اضافه به ادمین پنل اضافه کند آن را در این صفحه پیدا خواهید کرد.

هر بخشی را که میخواهید کاربران به آن دسترسی داشته باشند را تیک بزنید و برای ذخیره تغییرات بر روی Save click کنید.
5- پیکربندی تنظیمات
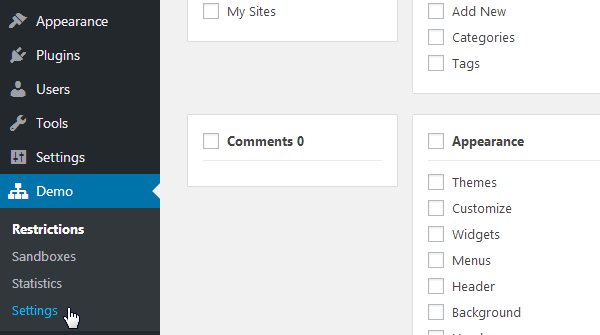
مانند تنظیمات دسترسی ها، باید به صفحه تنظیمات برای این افزونه،از Network Admin dashboard دسترسی پیدا کنید

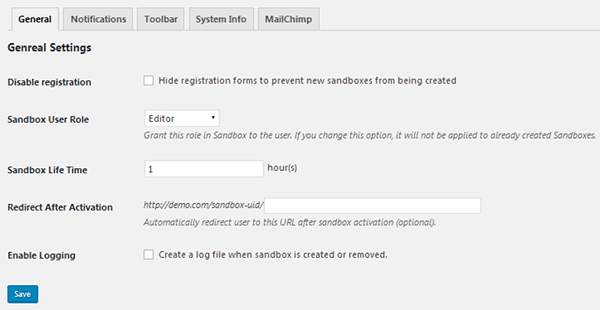
تنظیمات کلی
تب اول تب کلی است.

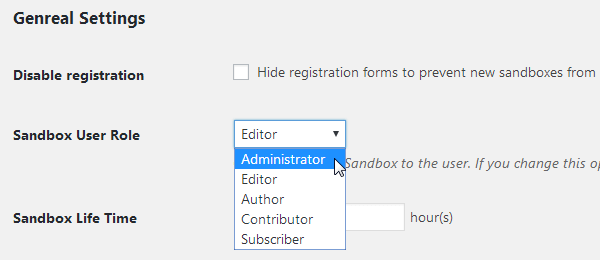
مهمترین تنظیمات در این تب تنظیمات Sandbox User Role و Sandbox Life Time هستند. Sandbox User Role به شما اجازه میدهد که کنترل کنید که کدام نقش کاربری را یک کاربر دمو دارد وقتی وارد سایت دمو می شوند.

تنظیمات Sandbox Life Time به شما اجازه می دهند که کنترل کنید که چه مدت یک کاربر به دمو دسترسی دارد از وقتی که ساخته می شود. این به شما در صرفه جویی در مخارج سرور ها کمک می کند و تمام داده هایی که یک کاربر دمو ساخته وقتی زمانش فرا برسد از بین می رود.
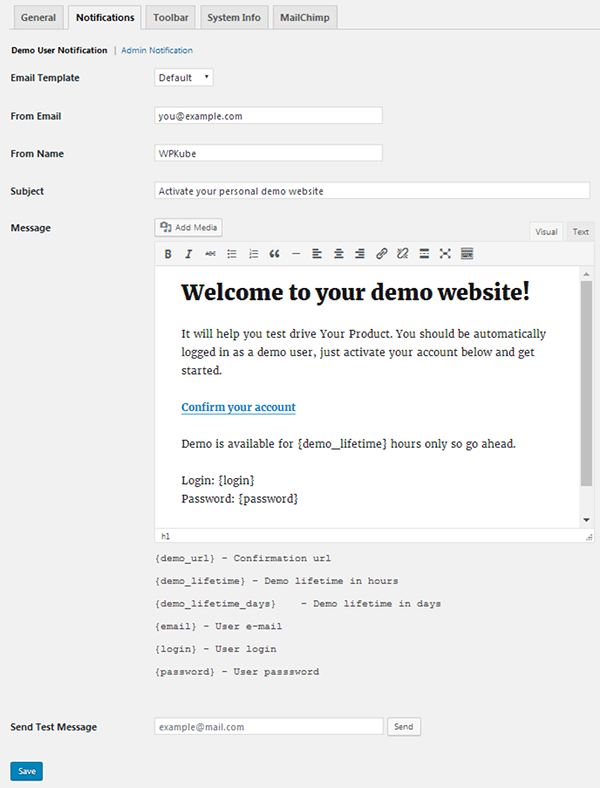
تنظیمات اطلاع رسانی ها
تب اطلاع رسانی ها جایی است که شما می توانید تنظیمات را برای ایمیل یوزر ها وقتی که درخواست دمو میدهند را پیکربندی کنید.

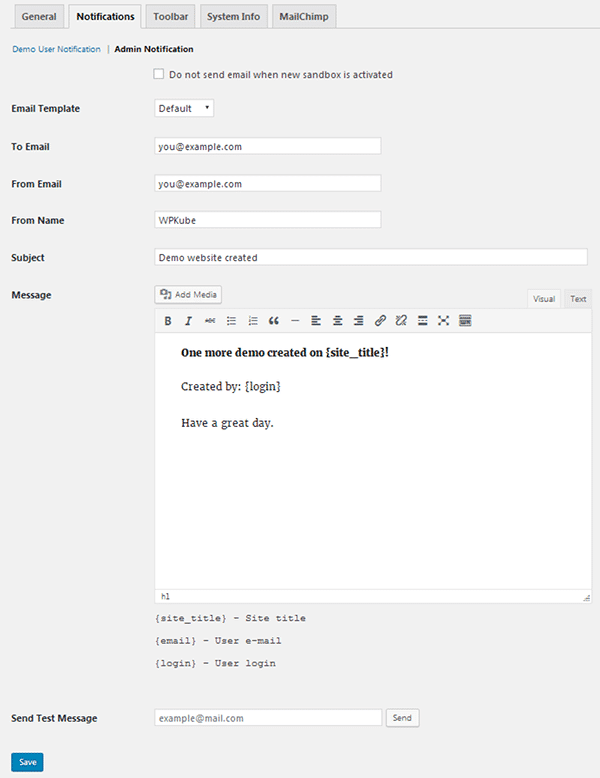
تنظیمات خود را پیکربندی کرده و آنها را ایمیل کرده آن گونه که شما میخواهید دیده شوند، و کلیک کنید روی Admin Notification برای پیکربندی آن تنظیمات.

شما همچنین میتوانید تیک باکس بالای Admin Notification را بزنید برای انتخاب دریافت یک اطلاع رسانی وقتی یک کاربر Sandbox ایجاد می کند.
وقتی شما میخواهید به خودتان یک ایمیل تست ارسال شود، به پایین صفحه رفته، آدرس ایمیل خود را وارد کرده، و send را بزنید.
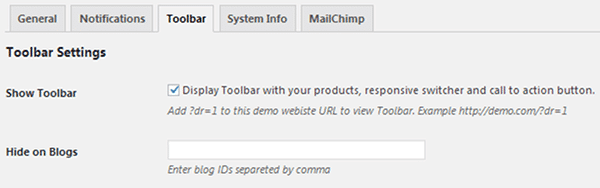
تنظیمات نوار ابزار
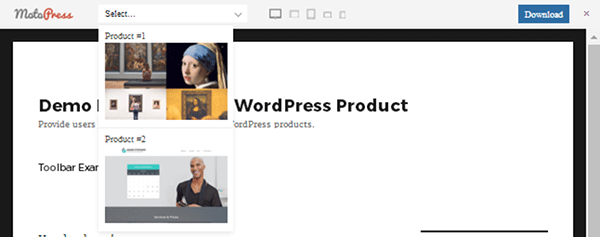
نوار ابزار یک هدر است که شما میتوانید آن را به بالای سایت دموی خود برای نمایش لیست قابلیت های ریسپانسیو،محصولات اضافه و یک دکمه فراخوانی برای انجام ،قرار دهید.

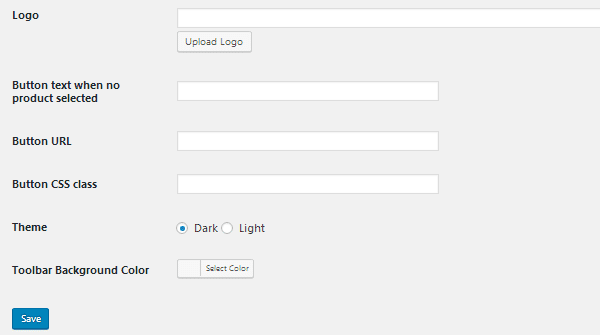
باکس بالای صفحه را برای فعالسازی نوار ابزار تیک بزنید.

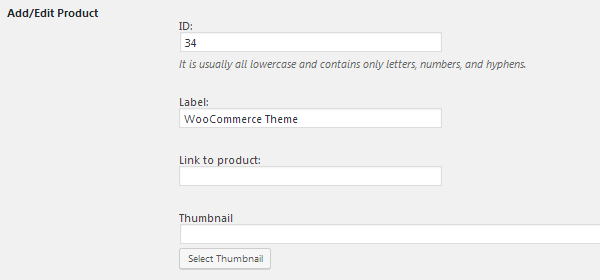
اگر میخواهید یک محصول را به نوار ابزار خود اضافه کنید، این آی دی را وارد کنید و یک برچسب به آن بدهید.

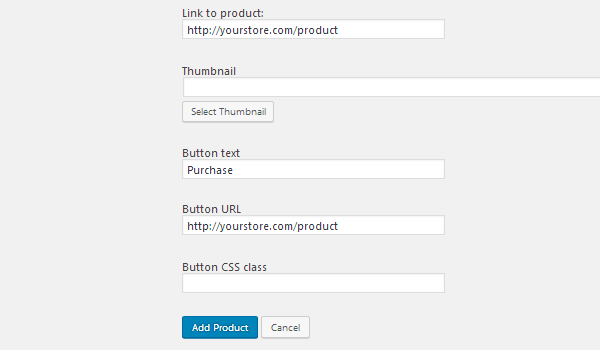
URL صفحه محصولات را وارد کرده و یک عکس از آن را آپلود کرده برای تصاویر بند انگشتی. متنی که میخواهید روی دکمه محصول شما به نمایش در آید را وارد کنید، و مقصد دکمه را وارد کنید.

بر روی add product برای اضافه کردن یک محصول به نوار ابزار کلیک کنید، سپس به پایین صفحه رفته تا دکمه صفحه و بر روی save کلیک کنید تا تغییرات ذخیره شوند، شما میتوانید بیشتر از یک محصول را اضافه کنید.
شما همچنین میتوانید یک لوگو آپلود کنید همانطور که MotoPress برای نوار ابزار خود انجام داده، متن متغیر را وارد کرده و یک URL برای دکمه خود وقتی که کاربر محصولی را انتخاب نکرده وارد کنید، و یک تم انتخاب کنید.

save را زده تا تغییرات ذخیره شوند.
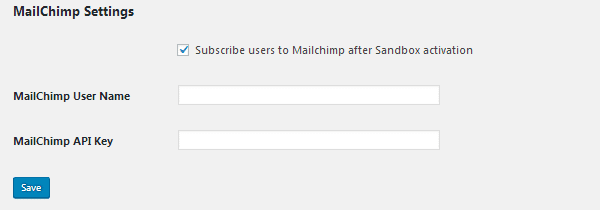
تنظیمات MailChimp
اگر میخواهید تعدادی از کاربران را به عنوان مشترکین ایمیل اضافه کنید، تب MailChimp را در بخش تنظیمات باز کنید، باکس enable را تیک بزنید، و یوزر MailChimp و کلید API خود را انتخاب کنید.

دکمه save را زده تا Demo Builder با MailChimp کار کند.
6.ضافه کردن فرم ثبت نام به وبسایت دمو
قدم بعدی باز کردن داشبورد سایتی است محصول دموی خود را در آن نصب کردید و ساخت یک صفحه جدید به هاست فرم ثبت نام آن.
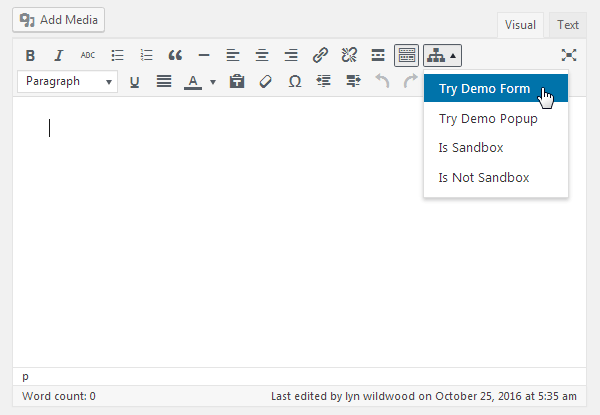
وقتی صفحه شما طراحی شد آنطوری که شما خواستید، بر روی آیکون Demo Builder در editor کلیک کنید.

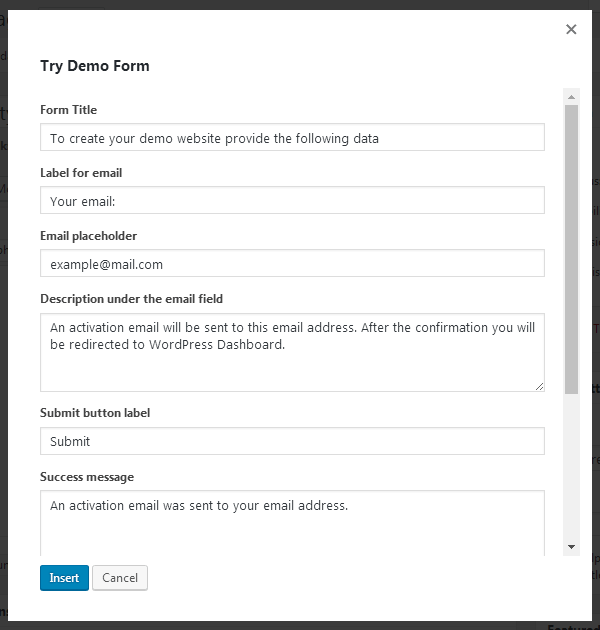
شما میتوانید بین یک دو نوع فرم معمولی و pop-up انتخاب کنید. کرسر را جایی ببرید که میخواهید فرم را اضافه کنید، و فرم خود را انتخاب کنید. تنظیمات مربوط به هر فرم به عنوان یک لایت باکس ظاهر خواهد شد.

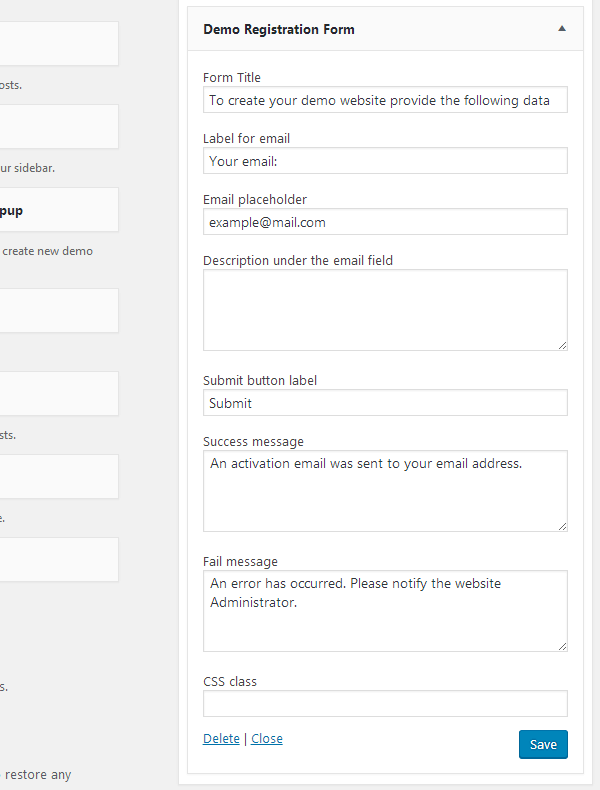
تنظیمات خود را پیکر بندی کنید آنگونه که میخواهید دیده شوند.

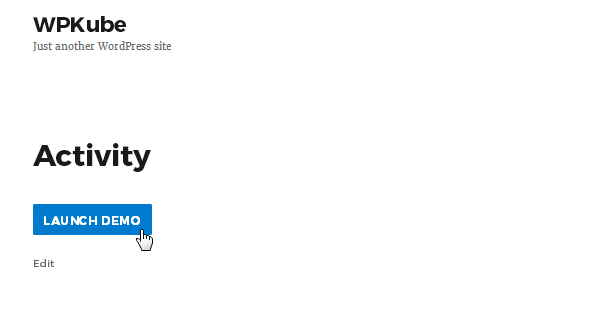
pop-up دمو به عنوان یک دکمه ظاهر می شود.

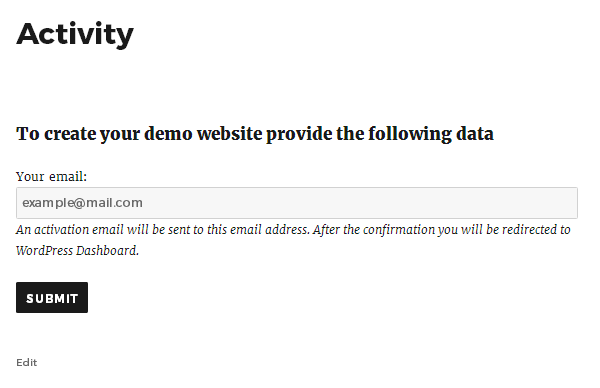
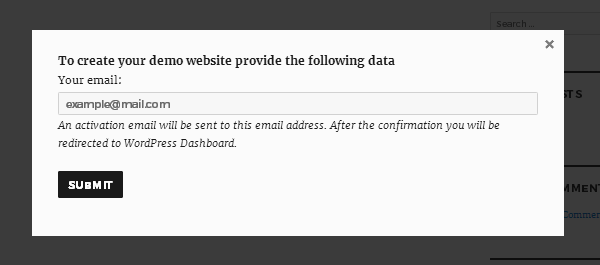
فرم ایمیل به عنوان یک pop-up ظاهر می شود وقتی که یک کاربر بر روی دکمه کلیک می کند.

همچنین شما میتوانید این فرم ها را اضافه کنید به عنوان یک widget به هر بخشی از محیط ویجت ها که تم شما آن را شامل می شود.

7- افزودن محتوای دلخواه
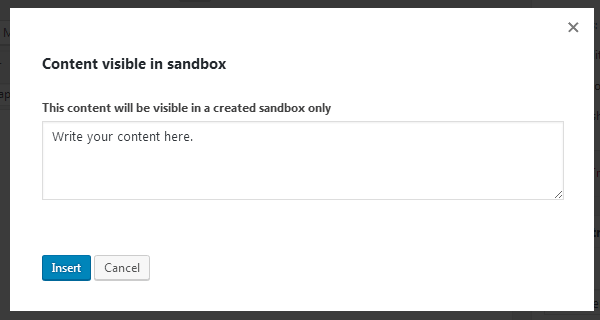
شما میتوانید از ماژول هایIs Sandbox و IS Not Sandbox برای اضافه کردن انواع محتوا به پیجی که یوزر در آن Sandbox ایجاد کرده یا نه. اگر از Is Sandbox استفاده می کنید، هر محتوایی که با آن ایجاد می کنید اگر کاربر داخل یک Sandbox باشد که آنها ساخته باشند، در صفحه نمایان خواهد شد.

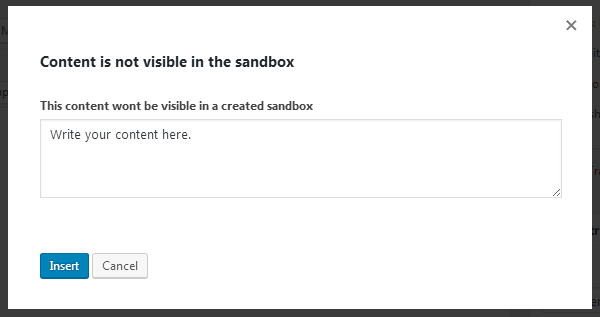
اگر مطمئنا میخواهید که محتوا نمایان شود فقط وقتی که یک کاربر یک Sandbox نساخته است، از تنظیمات Is Not Sandbox استفاده کنید.

8- نظارت بر Sandbox
وقتی یک کاربر آدرس ایمیلش را ثبت میکند با استفاده از فرمی که شما ایجاد کرده اید، یک ایمیل دریافت خواهد کرد با استفاده از تنظیمات اطلاع رسانی که انجام داده اید.
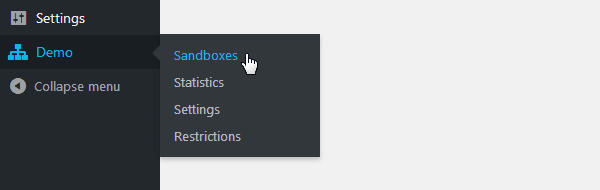
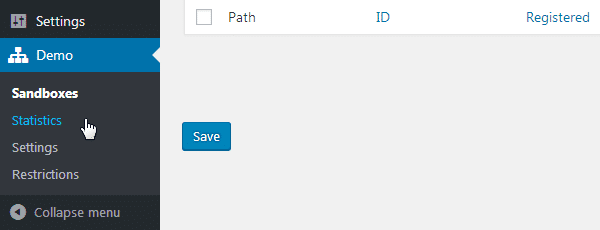
روی بخش Demo رفته و Sandboxes را بزنید تا بر آنها نظارت داشته باشید.

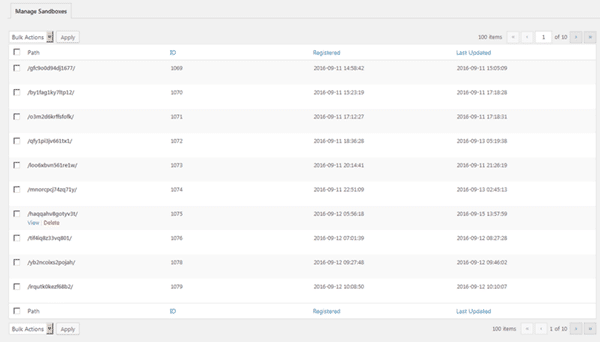
این تصویری است از زمانی که چندSandbox ایجاد می شود.

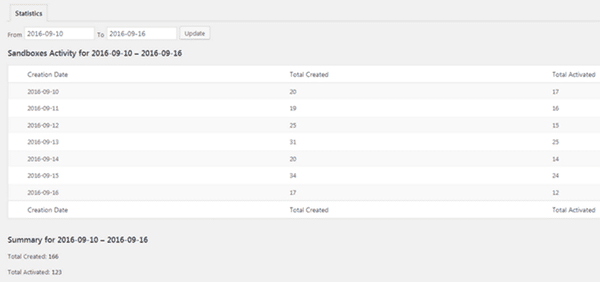
شما میتوانید sandbox ها را ببینید یا حذف کنید از این صفحه شما میتوانید تمام فعالیت دمو ها را نمایش دهید از روزی که به بخش Demo>Statistics وارد شوید.

این تصویری است از وقتی که تعدادی از sandbox های مختلف ایجاد شوند.

ابزار هایی برای توسعه دهندگان
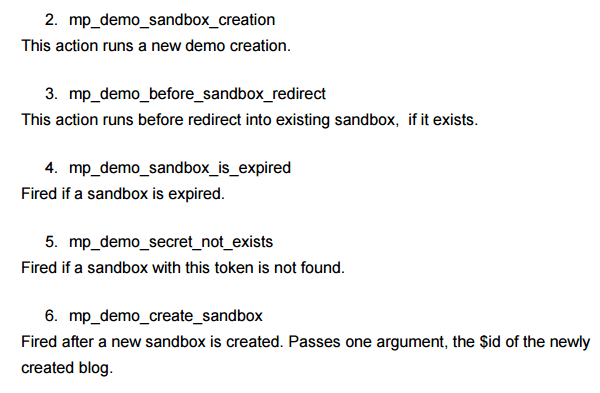
MotoPress لیستی از ابزار ها را ارائه میکند برای توسعه دهندگان، لیست این ابزار ها از صفحه 17 پرونده های این پلاگین آغاز می شود، شمال لیستی از اکشن ها برای Demo Builder می شود…
demo-builder-actions
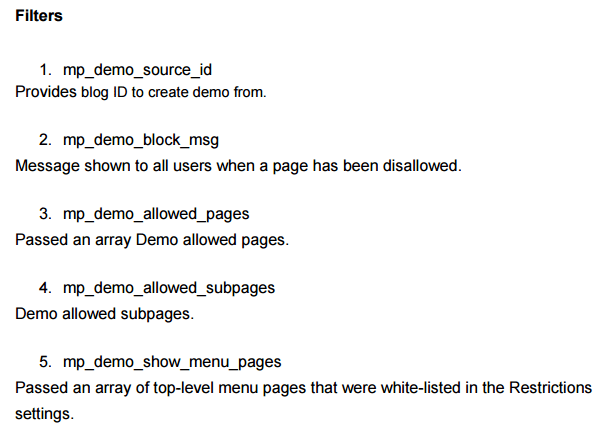
همچنین لیستی از فیلتر ها

قیمت
پلاگین Demo Builder با قیمتی مناسب در CoddeCanyon موجود است، قیمت آن 21 دلار می باشد. 6 ماه پشتیبانی ویژه آپدیت های پر امکانات با این قیمت مناسب همراه است. شما میتوانید 12 ماه به این پشتیبانی اضافه کنید با 6.38 دلار .
صحبت های پایانی در مورد پلاگین Demo Builder
Demo Builder یک راه بسیار آسان برای توسعه دهندگان وردپرس ایجاد کرده تا محصولات خود را به بهترین نحو ممکن به مشتری ها نمایش دهند.
در این افزونه نام کاربری و پسورد به صورت اتوماتیک به کاربران شما ارسال می شوند.





دیدگاه بگذارید