با آموزش دیگر که جستجو تمام صفحه وردپرس میباشد ، در خدمت شما عزیزان هستیم تا به شما بگوییم که چگونه می توانید بخش سرچ به صورت تمام صفحه را در وب سایت وردپرسی خود راه اندازی کنید.
پس با ما همراه باشید.
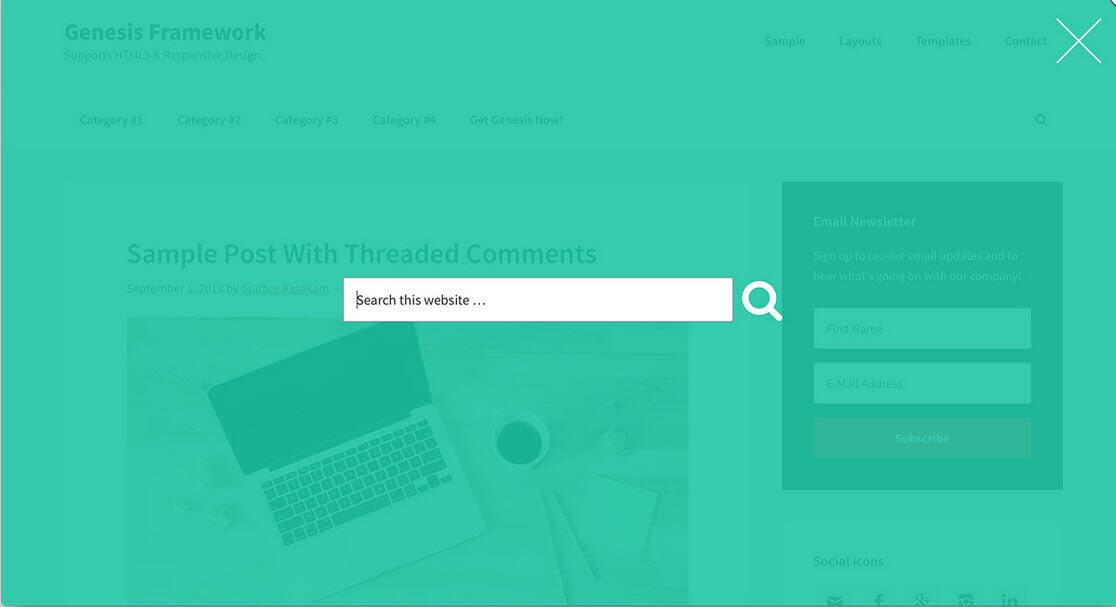
چگونگی ساخت بخش جستجو تمام صفحه وردپرس
حتما شما هم در بسیاری از سایت ها بخش جست و جوی تمام صفحه را مشاهده کرده اید. این بخش بسیار کاربردی می باشد. از این رو این قابلیت همه گیر شده و برای اکثر وب مستر ها کاربرد خاص خود را دارد.
حتما شما هم به این فکر افتاده اید که چگونه می توان در وردپرس این قابلیت یعنی سرچ تمام صفحه را پیاده سازی کرد. ما به شما در این آموزش می گوییم که چگونه این کار را انجام دهید. این بخش بیشتر در تلفن همراه زیبایی خود را نشان می دهد. زیرا وقتی کاربران متن مورد نظر خود را در این قسمت جستجو کنند به راحتی می توانند به مطلب مورد نظر خود دسترسی پیدا کنند و متن جستجو شده به صورت واضح تر نشان داده می شود. البته این قابلیت جستجو فط در سایت وردپرسی شما جستجو می کند و از موتور های جستجو مانند گوگل پشتیبانی نمی کنند.
دریافت سرچ تمام صفحه وردپرس
شما می توانید برای دانلود این افزونه از دکمه زیر استفاده کنید.
دانلود full screen search overlayبعد از اینکه افزونه را از لینک بالا دانلود کردید باید آن را همانند سایر افزونه های دیگر نصب و سپس فعال سازی کنید. نحوه کار این افزونه به این گونه می باشد که زمانی که کاربر بر روی کادر جستجو کلیک کرد، جعبه جستجو به صورت تمام صفحه برایش باز می شود و کاربر می تواند با وارد کردن متن و یا عبارت مورد نظر خود، مطلب را جستجو و پیدا کند. همچنین شما وب مستر عزیز می توانید ظاهر این کادر را کاملا تغیر دهید و آن را زیبا تر سازید و استایل های مورد نظر خود را به آن اضافه نمایید. برای تغیر ظاهر این بخش باید به فایل css مراجعه نمایید و محتویات آن را تغییر دهید. پس از اینکه فایل css را باز کردید، باید برای شخصی سازی این کادر و همچنین تغیر رنگ و محتویات انیمیشن آن به قطعه کد زیر مراجعه کنید:
برای دسترسی به فایل css باید به آدرس wp-contents/plugins/full-screen-search-overlay/assets/css رفته و فایل full-screen-search.css را به وسیله یک ویرایشگر متن مانند notepad باز نمایید و سپس کد های مربوط به استایل خود را به آن اضافه یا ویرایش نمایید.
/**
* Reset
* - Prevents Themes and other Plugins from applying their own styles to our full screen search
*/
#full-screen-search,
#full-screen-search button,
#full-screen-search button.close,
#full-screen-search form,
#full-screen-search form div,
#full-screen-search form div input,
#full-screen-search form div input.search {
font-family: Arial, sans-serif;
background:none;
border:0 none;
border-radius:0;
-webkit-border-radius:0;
-moz-border-radius:0;
float:none;
font-size:100%;
height:auto;
letter-spacing:normal;
list-style:none;
outline:none;
position:static;
text-decoration:none;
text-indent:0;
text-shadow:none;
text-transform:none;
width:auto;
visibility:visible;
overflow:visible;
margin:0;
padding:0;
line-height:1;
box-sizing:border-box;
-webkit-box-sizing:border-box;
-moz-box-sizing:border-box;
-webkit-box-shadow:none;
-moz-box-shadow:none;
-ms-box-shadow:none;
-o-box-shadow:none;
box-shadow:none;
-webkit-appearance:none;
transition: none;
-webkit-transition: none;
-moz-transition: none;
-o-transition: none;
-ms-transition: none;
}
/**
* Background
*/
#full-screen-search {
visibility: hidden;
opacity: 0;
z-index: 999998;
top: 0;
left: 0;
width: 100%;
height: 100%;
background: rgba(255,255,255,0.95);
/**
* Add some CSS3 transitions for showing the Full Screen Search
*/
transition: opacity 0.5s linear;
}
/**
* Display Full Screen Search when Open
*/
#full-screen-search.open {
/**
* Because we're using visibility and opacity for CSS transition support,
* we define position: fixed; here so that the Full Screen Search doesn't block
* the underlying HTML elements when not open
*/
position: fixed;
visibility: visible;
opacity: 1;
}
/**
* Search Form
*/
#full-screen-search form {
position: relative;
width: 100%;
height: 100%;
}
/**
* Close Button
*/
#full-screen-search button.close {
position: absolute;
z-index: 999999;
top: 20px;
right: 20px;
font-size: 30px;
font-weight: 300;
color: #999;
cursor: pointer;
}
/**
* Search Form Div
*/
#full-screen-search form div {
position: absolute;
width: 50%;
height: 100px;
top: 50%;
left: 50%;
margin: -50px 0 0 -25%;
}
/**
* Search Form Input Placeholder Color
*/
#full-screen-search form div input::-webkit-input-placeholder {
font-family: Arial, sans-serif;
color: #ccc;
}
#full-screen-search form div input:-moz-placeholder {
font-family: Arial, sans-serif;
color: #ccc;
}
#full-screen-search form div input::-moz-placeholder {
font-family: Arial, sans-serif;
color: #ccc;
}
#full-screen-search form div input:-ms-input-placeholder {
font-family: Arial, sans-serif;
color: #ccc;
}
/**
* Search Form Input
*/
#full-screen-search form div input {
width: 100%;
height: 100px;
background: #eee;
padding: 20px;
font-size: 40px;
line-height: 60px;
}توضیحات کد جستجو تمام صفحه وردپرس
کدی که قرار داده شده است مربوط به کد های استایل افزونه می باشد که هر بخش آن را به صورت جداگانه توضیح می دهیم:
- اگر به اول کد ها توجه کنید، شما می توانید فونت هایی را که برای کادر جستجو وارد شده است را مشاهده کنید. اگر می خواهید از فونت های خود استفاده کنید می توانید این بخش را تغییر دهید.
- به خط 52 این قطعه کد توجه کنید. خاصیت background مربوط به بخش پس زمینه پاپ آپ سایت می باشد. در این قسمت می توانید به تغیر کد background: rgba(255,255,255,0.95) در خط شماره 62 بپردازید و رنگ مورد علاقه خود را وارد نمایید. در ضمن این قسمت ها که می بیبیند نشان دهنده مقدار شفافیت سه بخش R,G,B است.
- خط 65 به نحوه چگونه نمایش دادن بک گراند اشاره می کند.
- به خط 94 توجه نمایید. این کد مربوط به ظاهر پاپ آپ است و می توانید با تغییر دادن خاصیت color رنگ مورد علاقه خود را ایجاد نمایید.
- خط های 120 و 140 نیز مربوط به رنگ متن قسمت پس زمینه ی کادر جستجو می باشد.
ممنون از همراهی شما عزیزان و مخاطبان سایت بانک وردپرس. تا مطلبی دیگر بدرود.






دیدگاه بگذارید